Footer
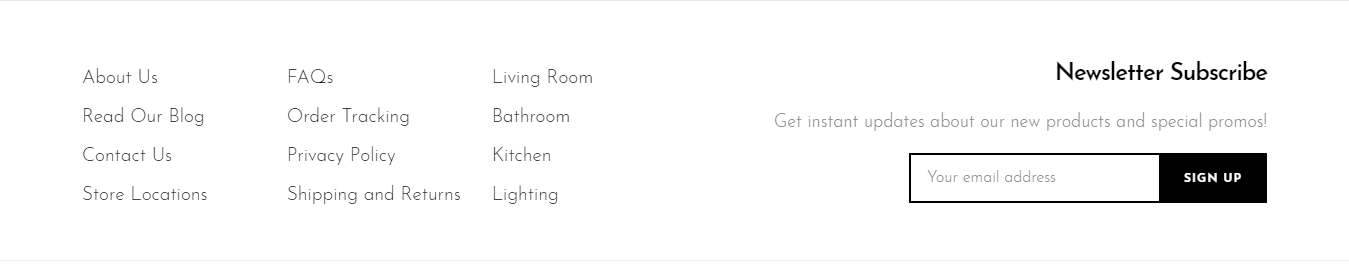
How does a Header look?

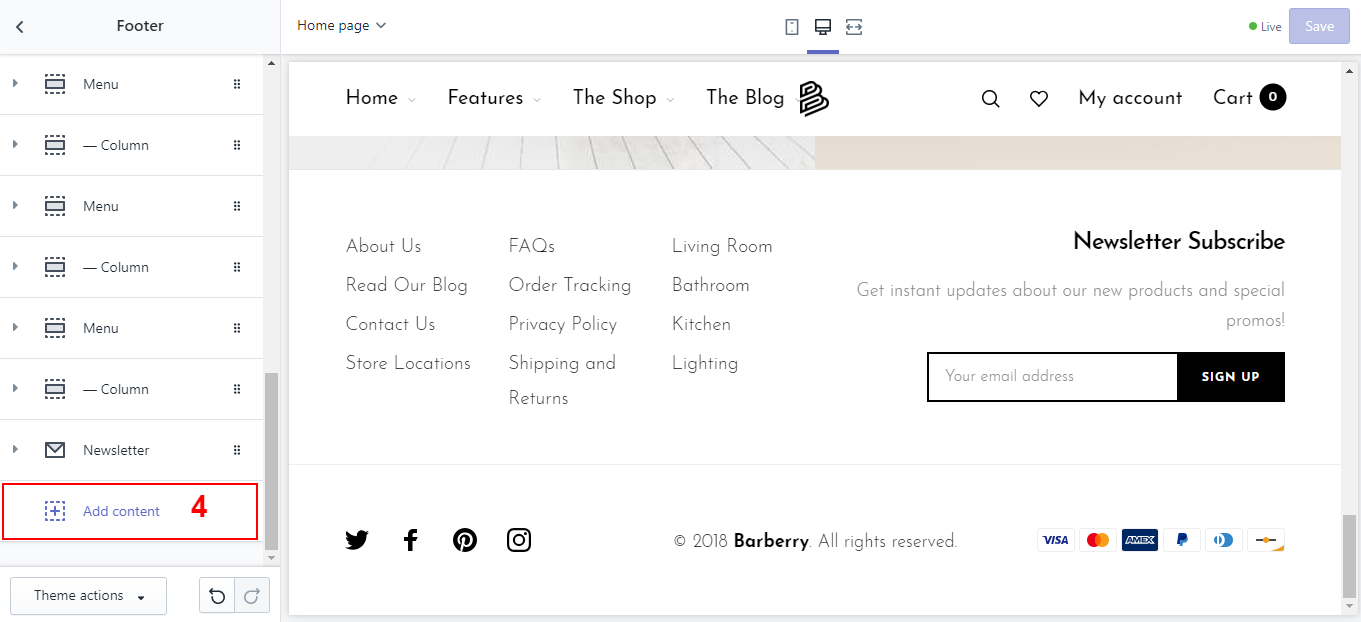
How to set up Footer?
Overview
Footer also uses block structure like Header, so you can drag and drop and arrange the blocks as you like.
| Types of blocks | Description | Image |
|---|---|---|
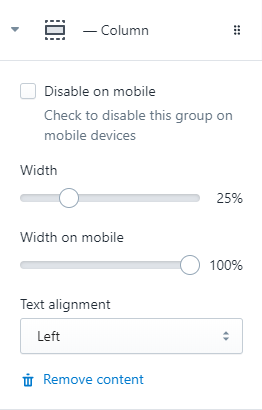
| _Column | This is an important block used to divide other components, can choose a percentage. _Column block is the parent block, it contains all the remaining blocks added after it. |  |
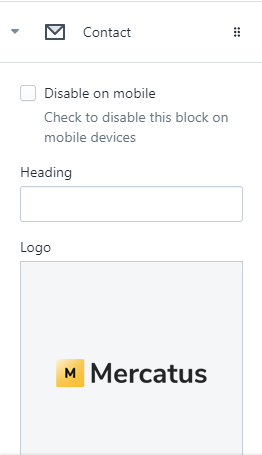
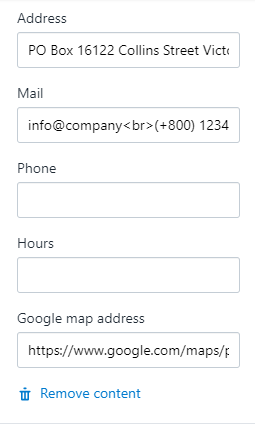
| Contact | Contact info block displays phone numbers and emails. |   |
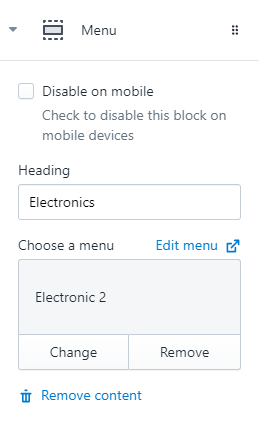
| Menu | Allow adding and displaying linklist. |  |
| Newsletter | Newsletter block displays the customer's gmail entry form, to learn will receive latest store information. |  |
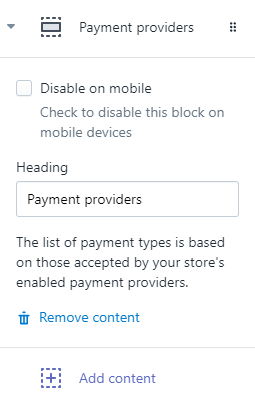
| Payment providers | Display of credit cards store can support payment. |  |
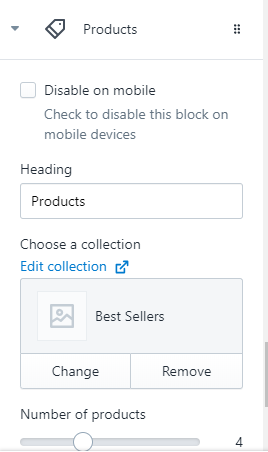
| Product | Allows adding 1 collection and displaying multiple products in that collection. |  |
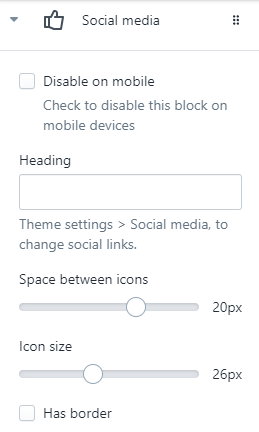
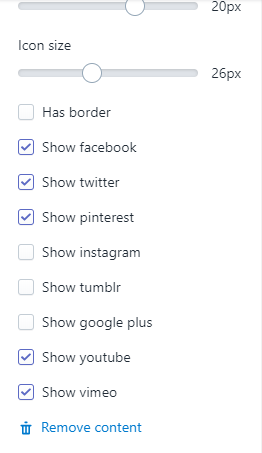
| Social media | Display the list of social networks connected to store, customers can connect and share with this function |   |
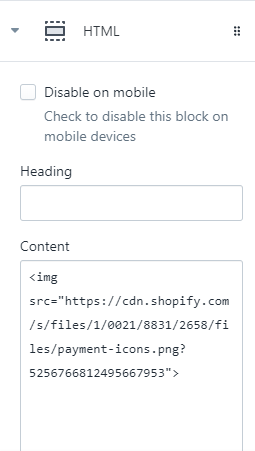
| HTML | Allows you to add an HTML paragraph |  |
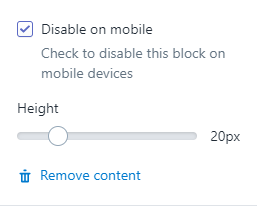
| Spacing | Add a spacing,you can choose width for spacing |  |
Because the header has a block structure, the placement will be dragged and dropped by the blocks.
Step by step
- In your Customize Theme screen, under the Sections tab
- Click Footer

- Overview settings

- Add content