Home Page Section
Collection list
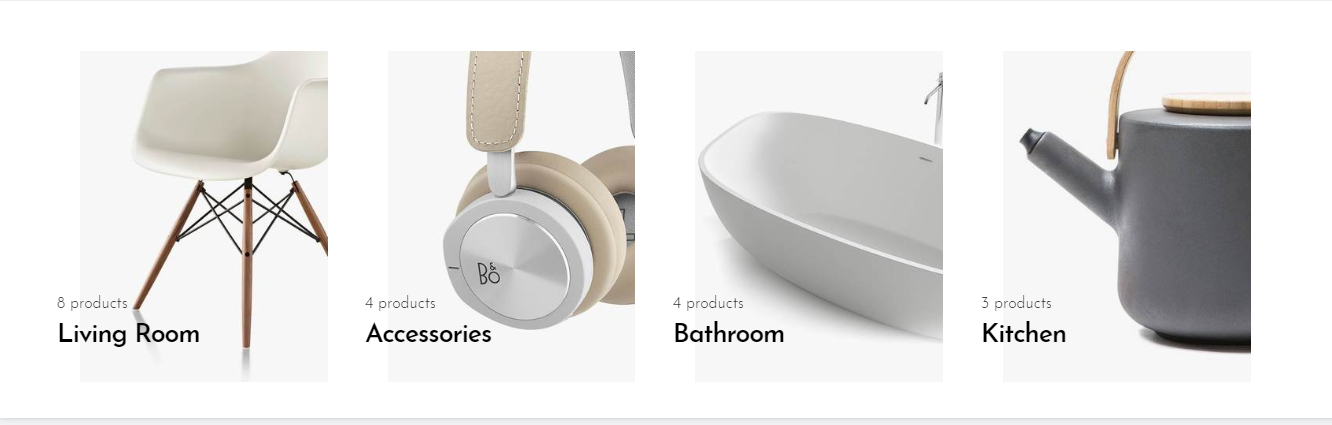
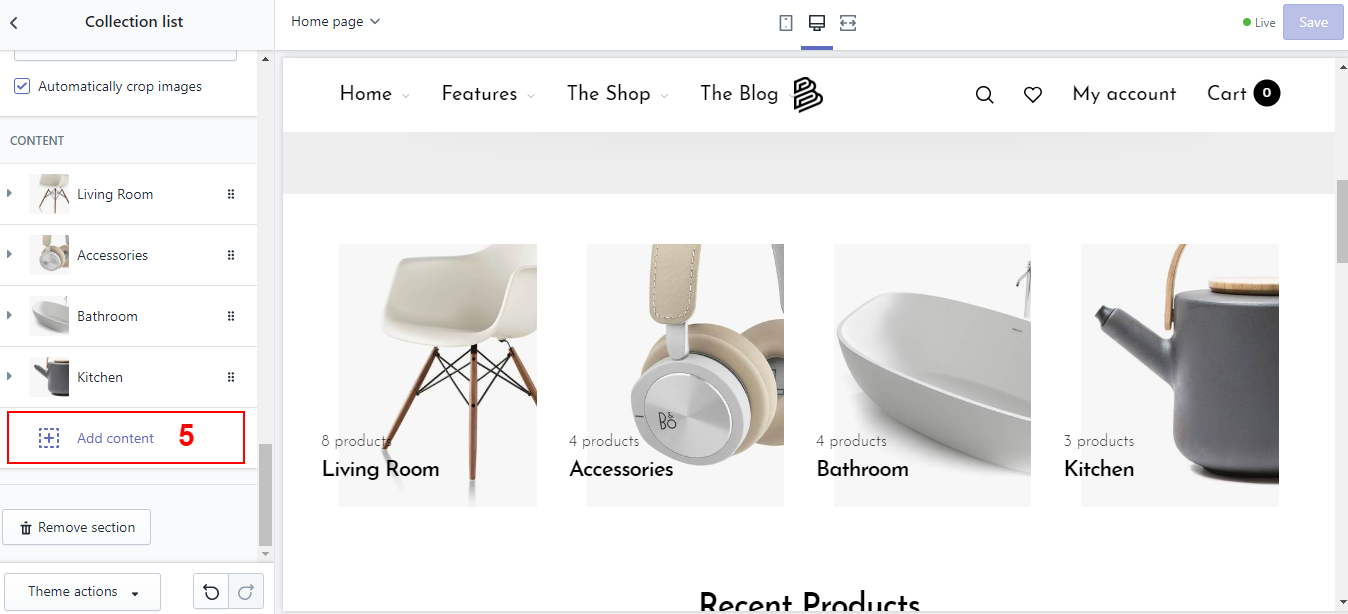
How does a Collection list look?

How to add a Collection list?
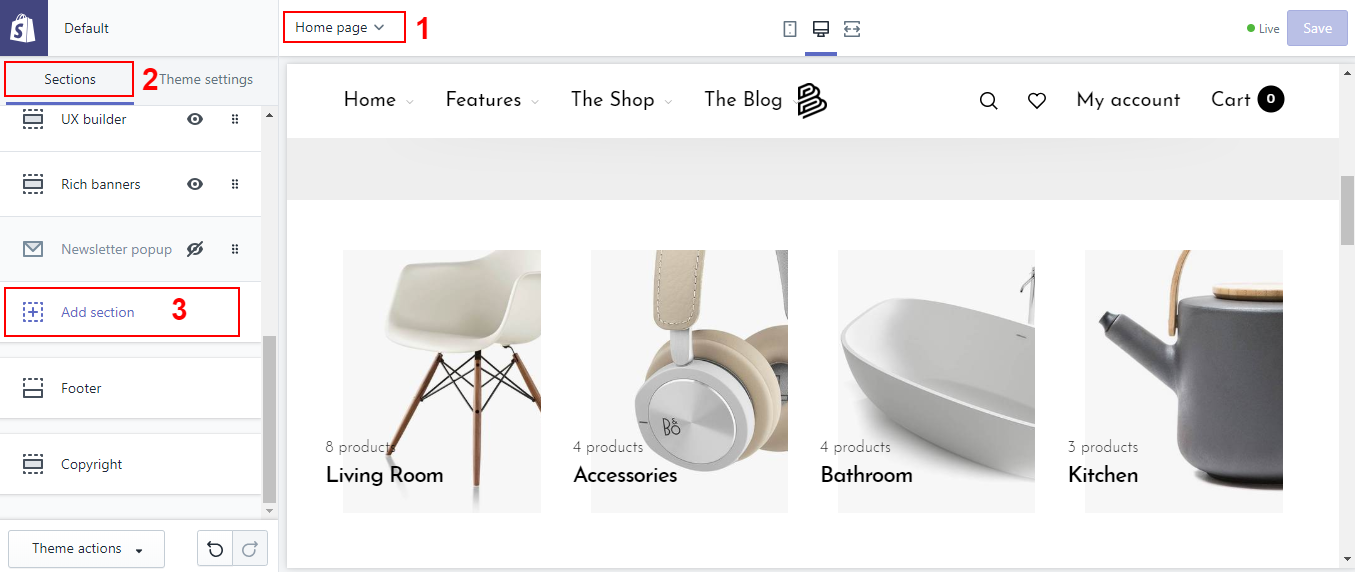
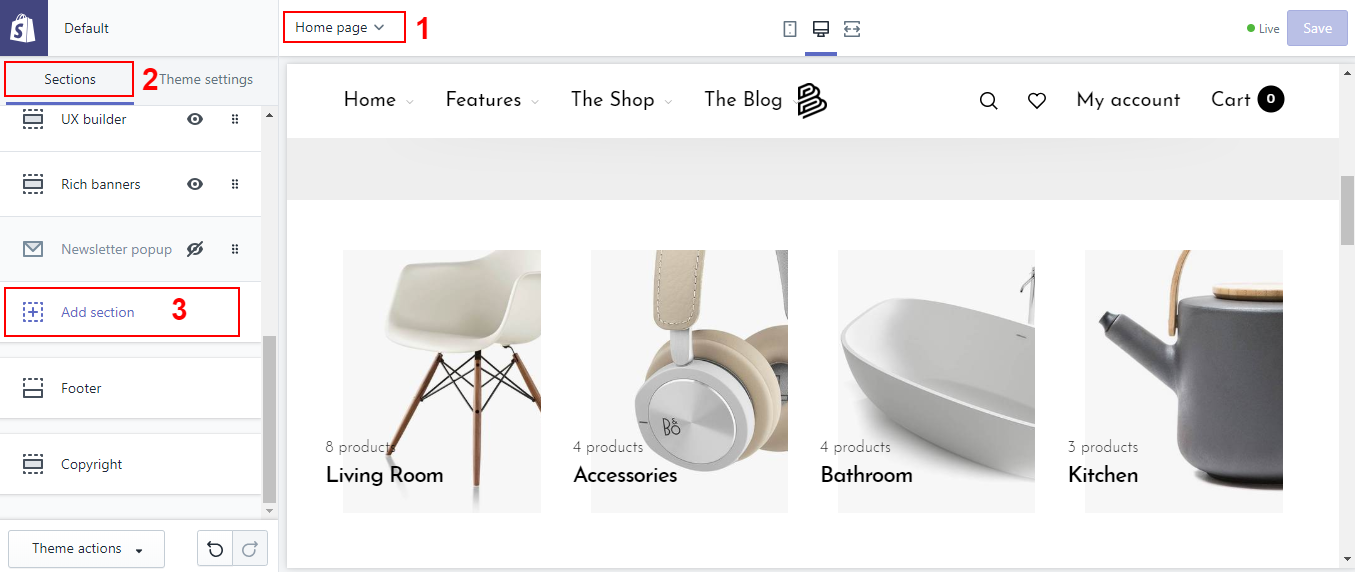
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

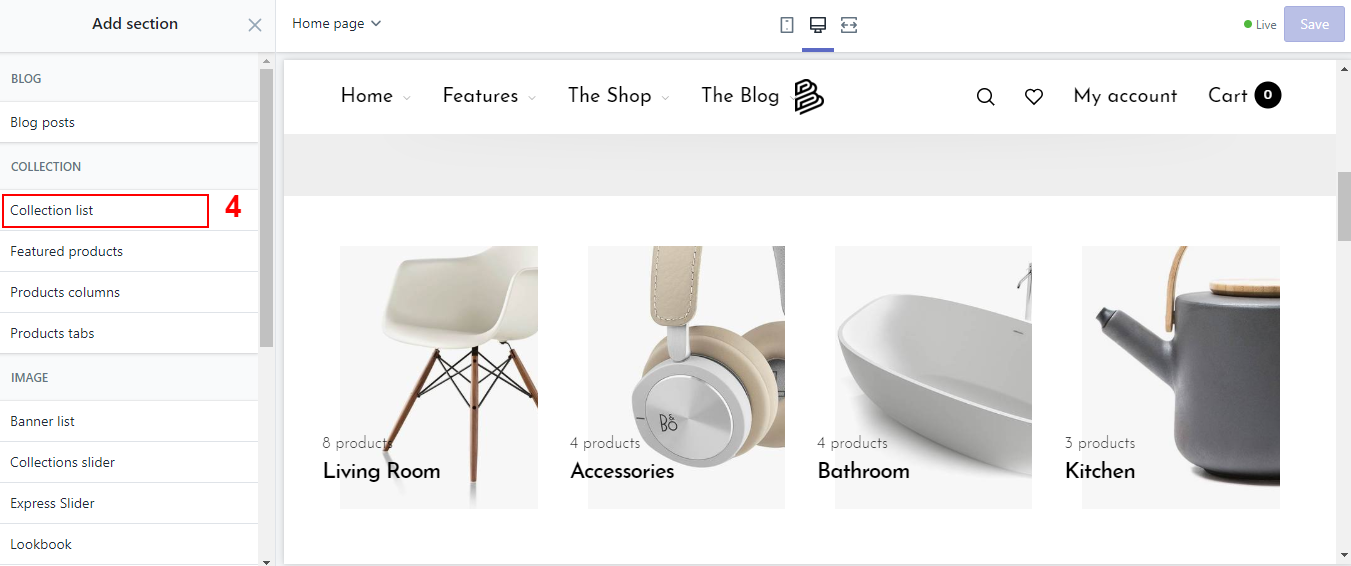
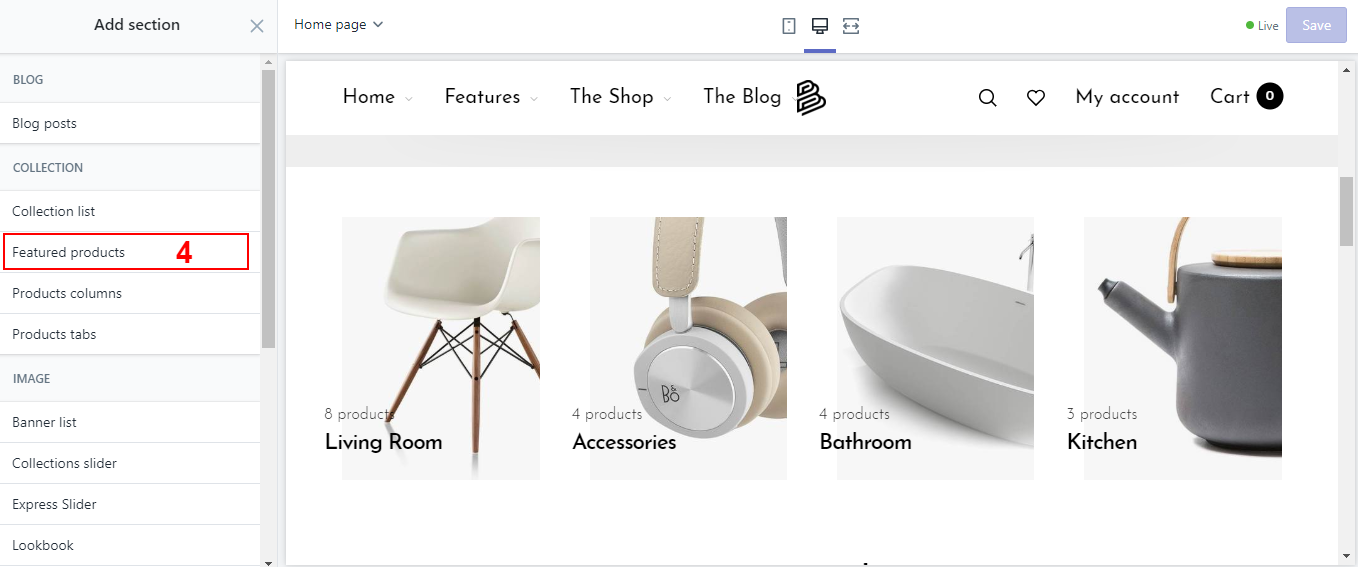
- Find and click Collection list

- Customize some basic settings and click Add content

Rich Banner
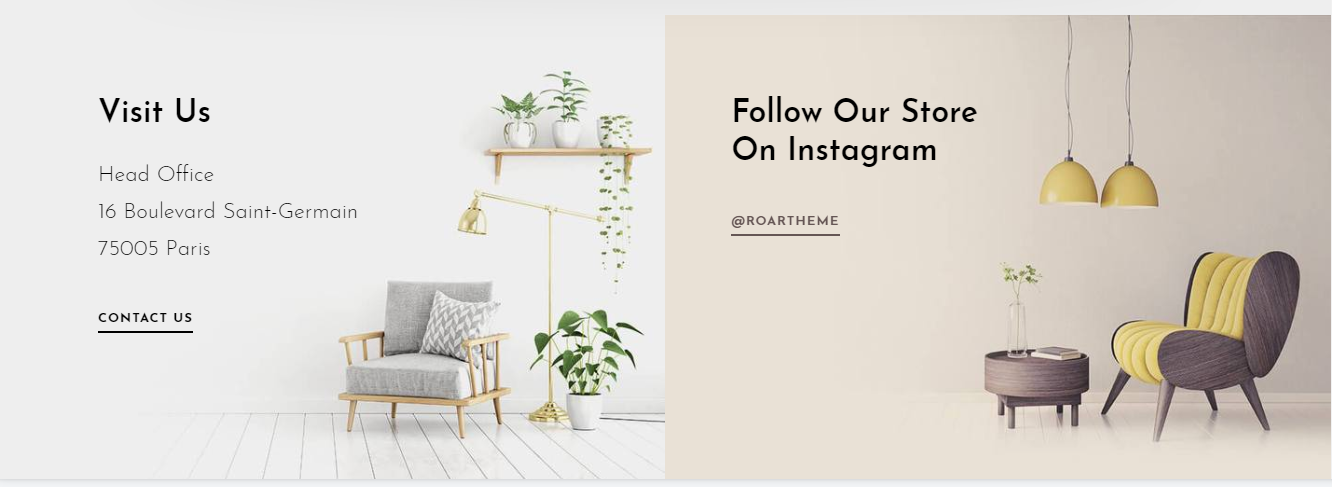
What is a banner section?
A section allows you to add different types of blocks, Including block types:
| Blocks type | Function |
|---|---|
| _Group start | Use this block to group the desired blocks into 1 group.In addition to the usual layouts, it is possible to use the silder form for the group, all the blocks in the group will become a slide in the slider. |
| _Group end | End grouped blocks. |
| Product | 1 block for 1 product. |
| Link List | Allows adding a linklistt |
| Banner | Add a banner, which allows you to adjust heading, caption and button. |
| Promotion | Each block is allowed to divide the width of the content, which can add text and icons. About settings can adjust icon and font position, text ... |
| Background | This block is only used to adjust the background color for the rich banner. |
| Line | As with all other blocks, this block is divided in width, in addition to adjusting the height and the background. |
| Spacing | Allows adding a blank space, you can adjustable width, height and background color. |

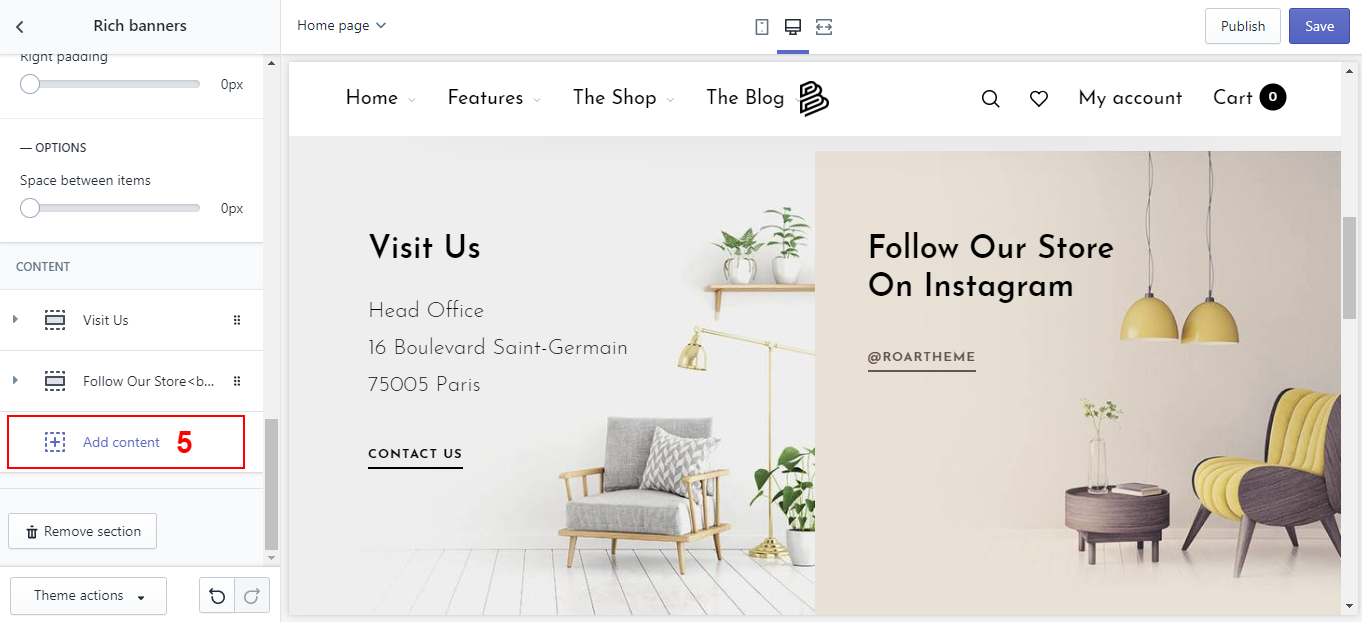
How to add a Banner?
-
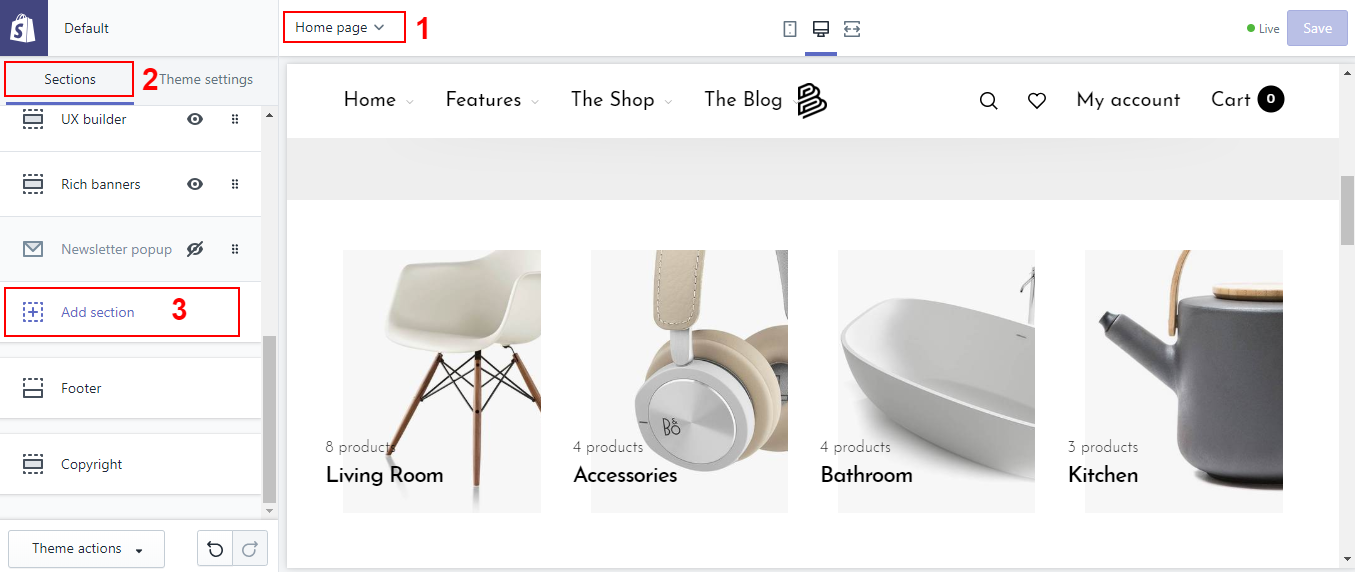
In your Customize Theme screen, select Home pages
-
Under the Sections tab
-
Add section

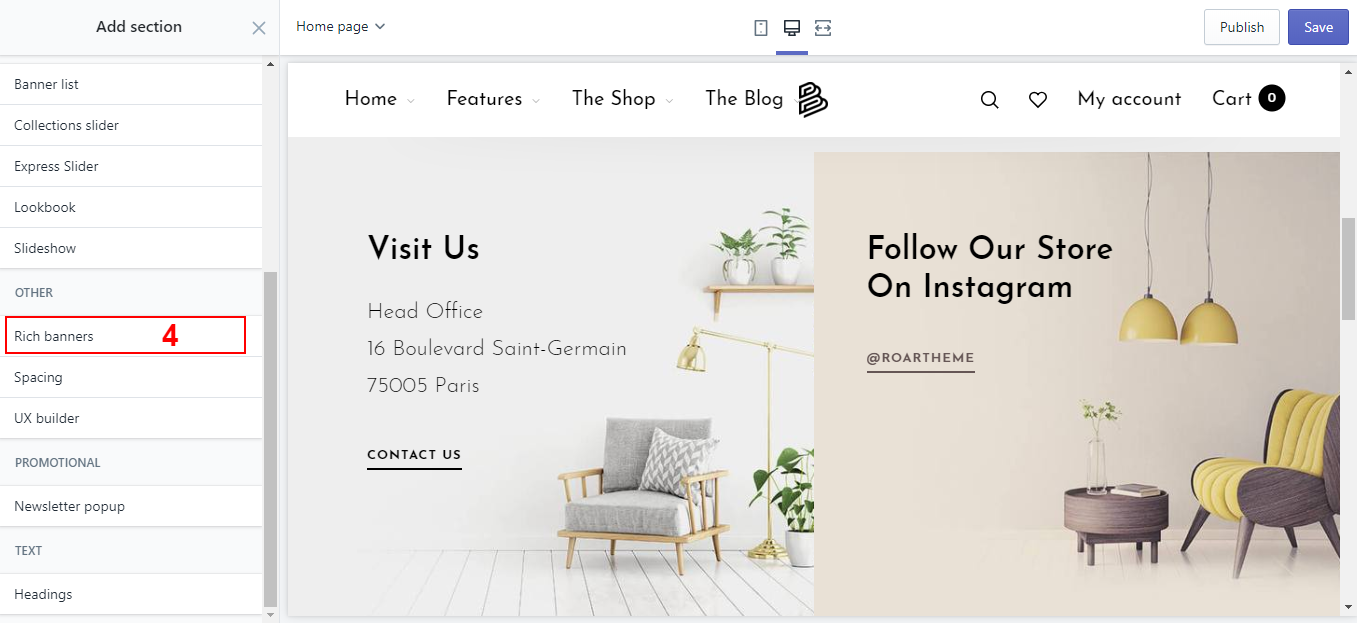
- Find and click Rich banners

- Add content

Featured products
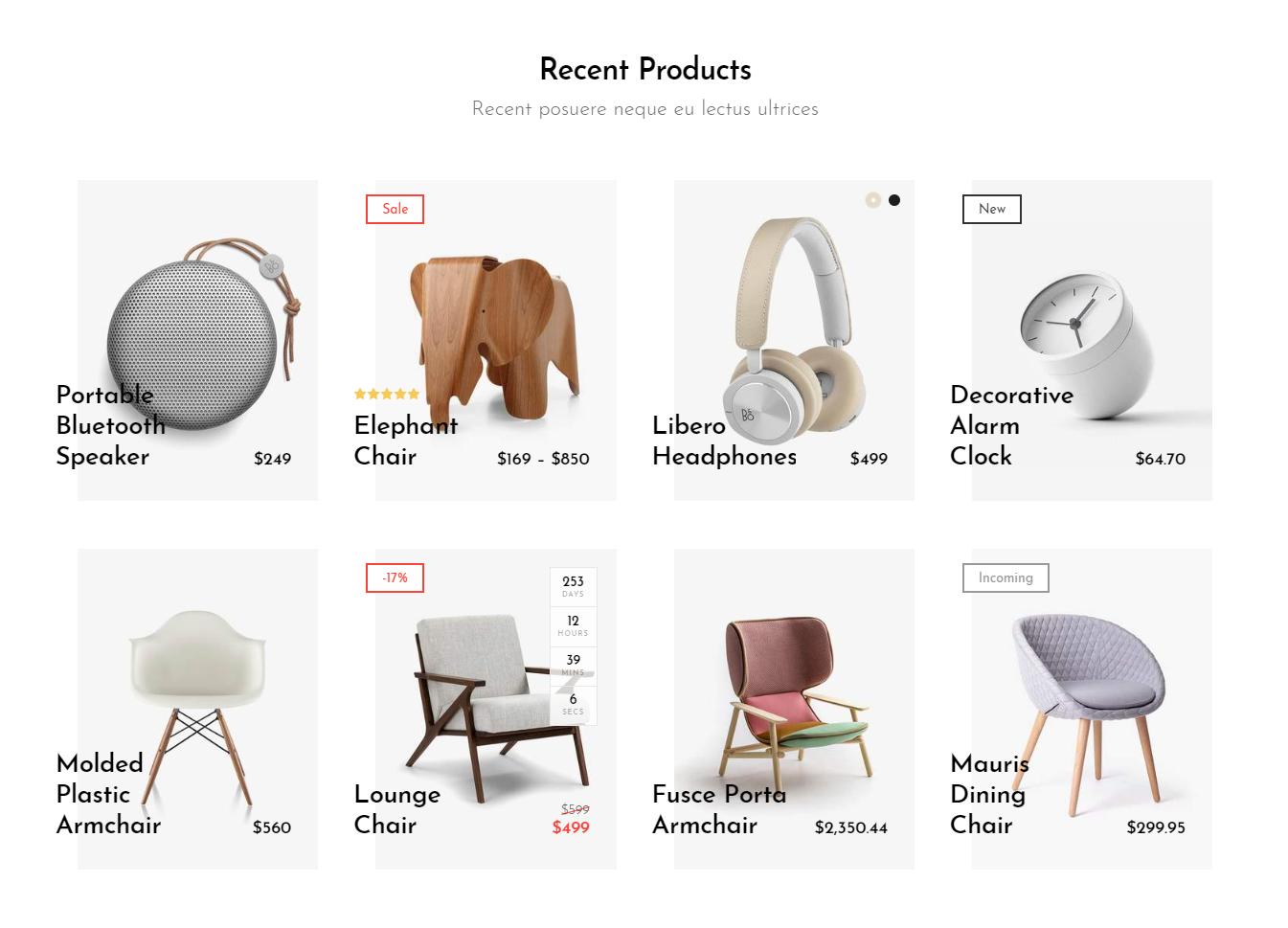
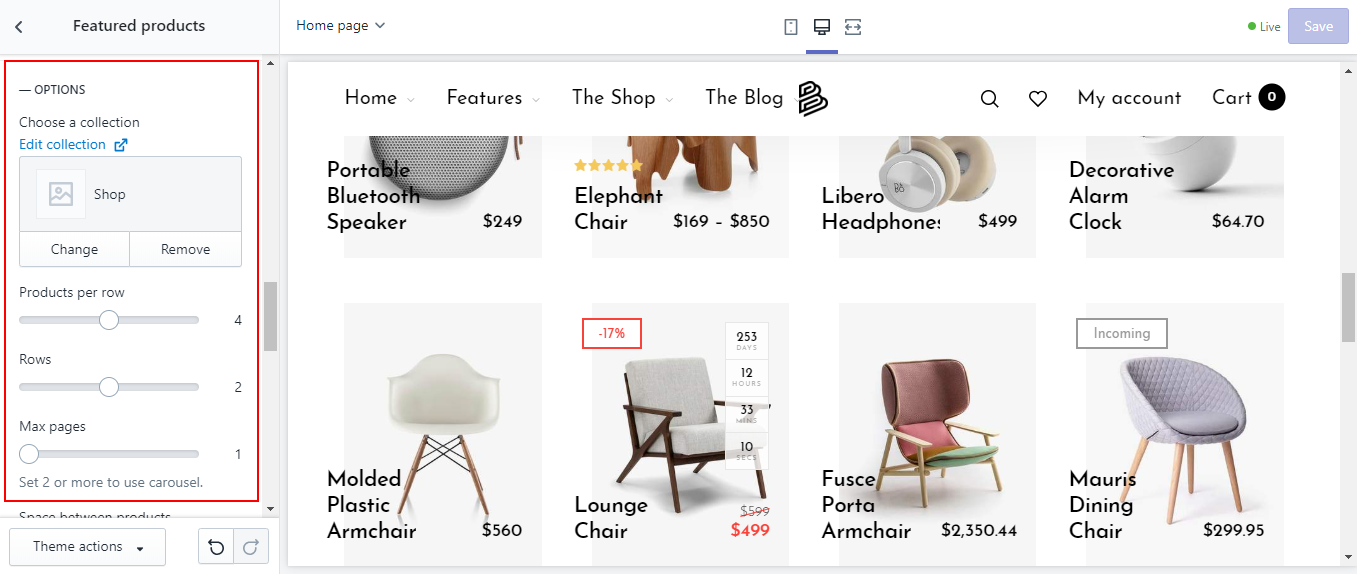
How does a Featured products look?

How to add a Featured products?
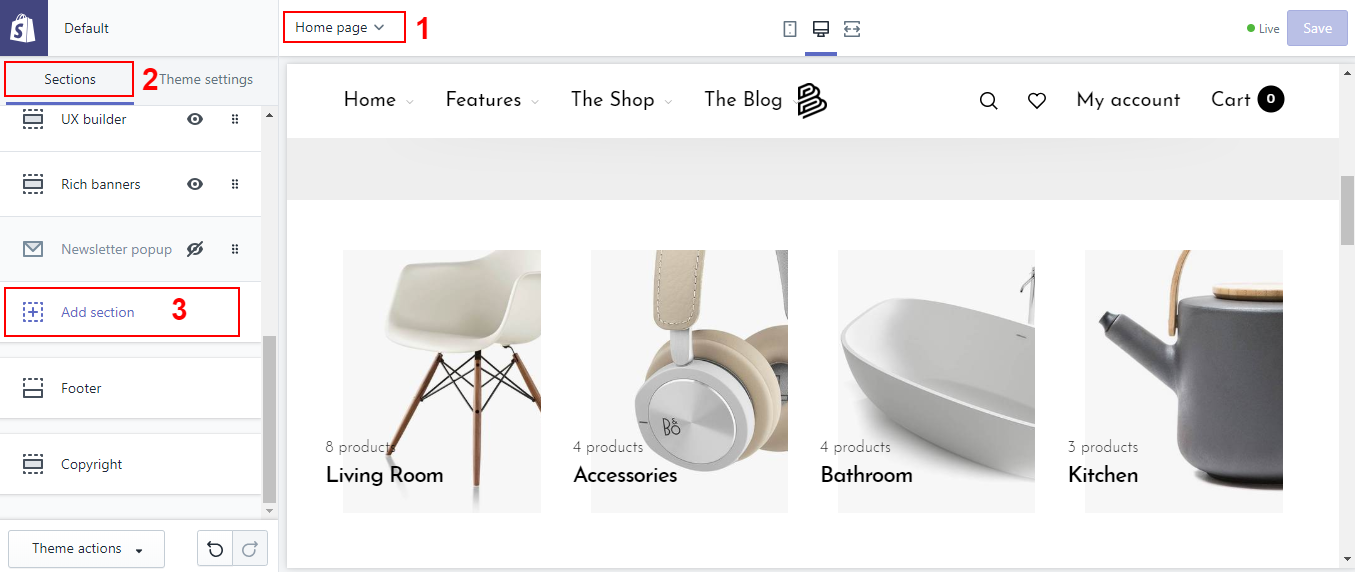
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

- Find and click Featured products

- Customize some basic settings and Choose collection

UX builder
What is the UX builder section?
This is a very useful section, in the section there are many different blocks, each block has a different function. You can build as you like.
Some blocks are in the section:
| Blocks type | Function |
|---|---|
| _Column | _Column block is block that assigns the remaining blocks, you can group the remaining blocks and divide the percentage for that group. |
| Button | Allow display button, can add link, choose color, text for button |
| Countdown timer | Allow to add Countdown timer, also set the time for this Countdown timer. |
| Image | Allow to add images and allow some basic settings like: text, font size, color, width .... |
| Lookbook | You can pin anything you like, such as products, pages... on the image of a lookbook, but first you have to install the app lookbook, you can refer to the link below: http://wiki.roartheme.com/clientapps/#lookbook |
| Newsletter form | Allow contact form display. |
| Products | Allow to select and display products. |
| Text | Allows you enter heading and caption. |
| Spacing | Allows adding a blank space, you can adjustable width, height and background color. |
| Background | This block is only used to adjust the background color. |
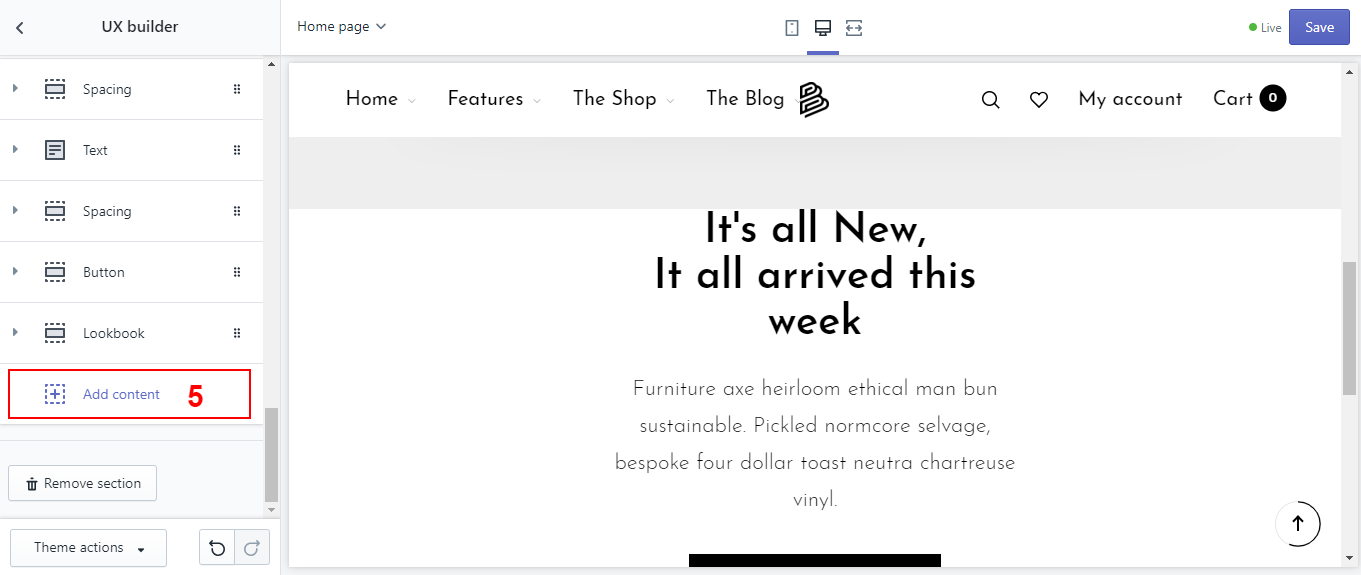
How does a UX builder look?

How to add a UX builder ?
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

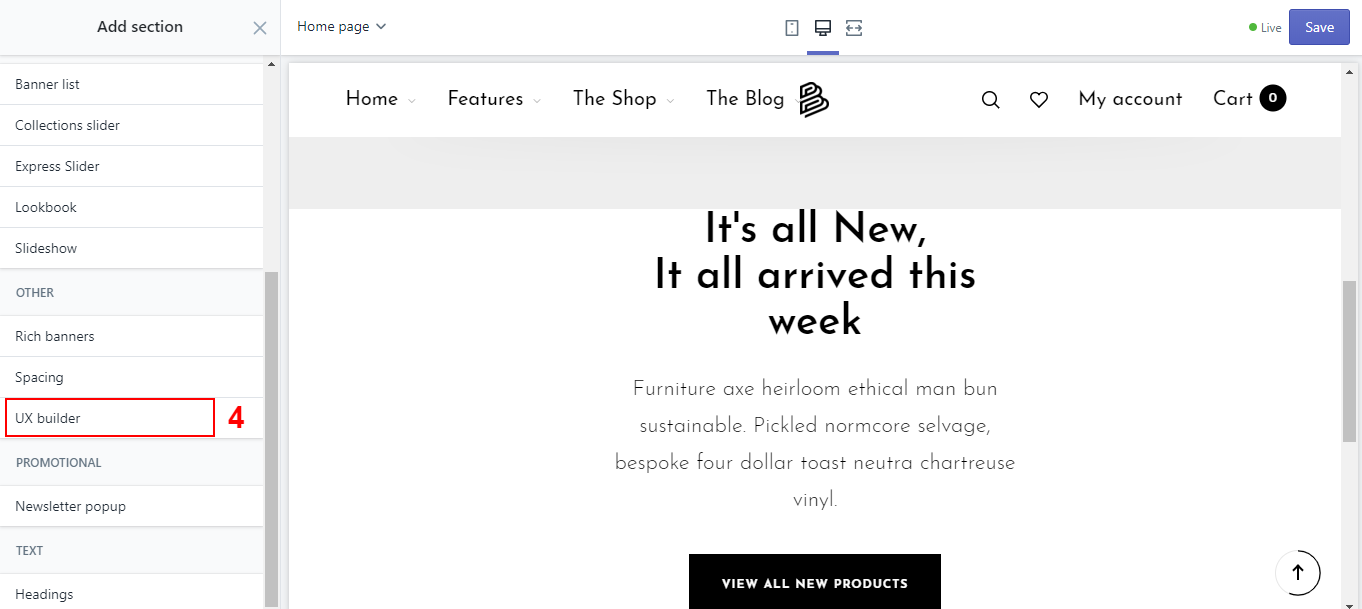
- Find and click UX builder

- Customize some basic settings and Add content

Blog posts
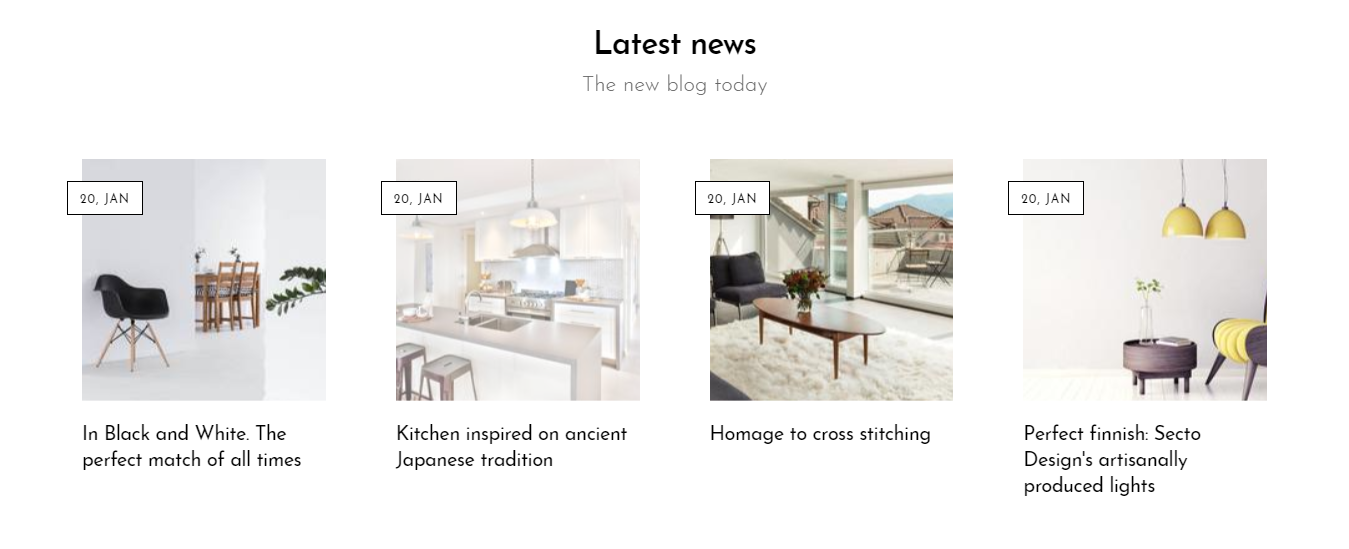
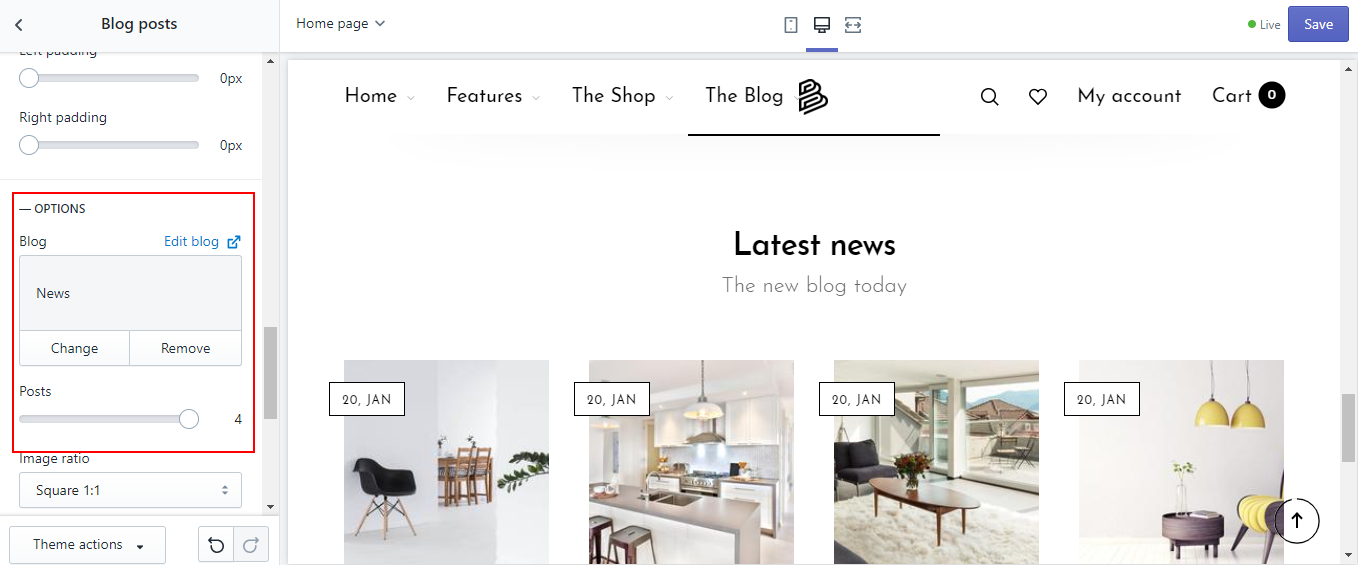
How does a Blog posts look?

How to add a Blog posts?
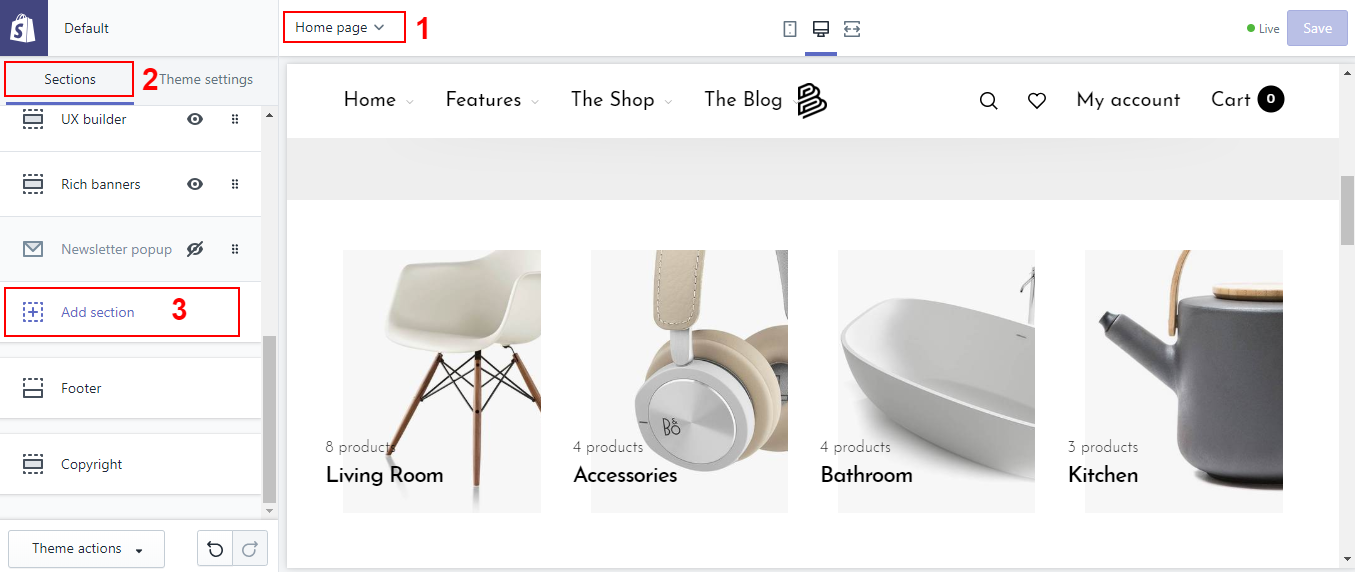
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

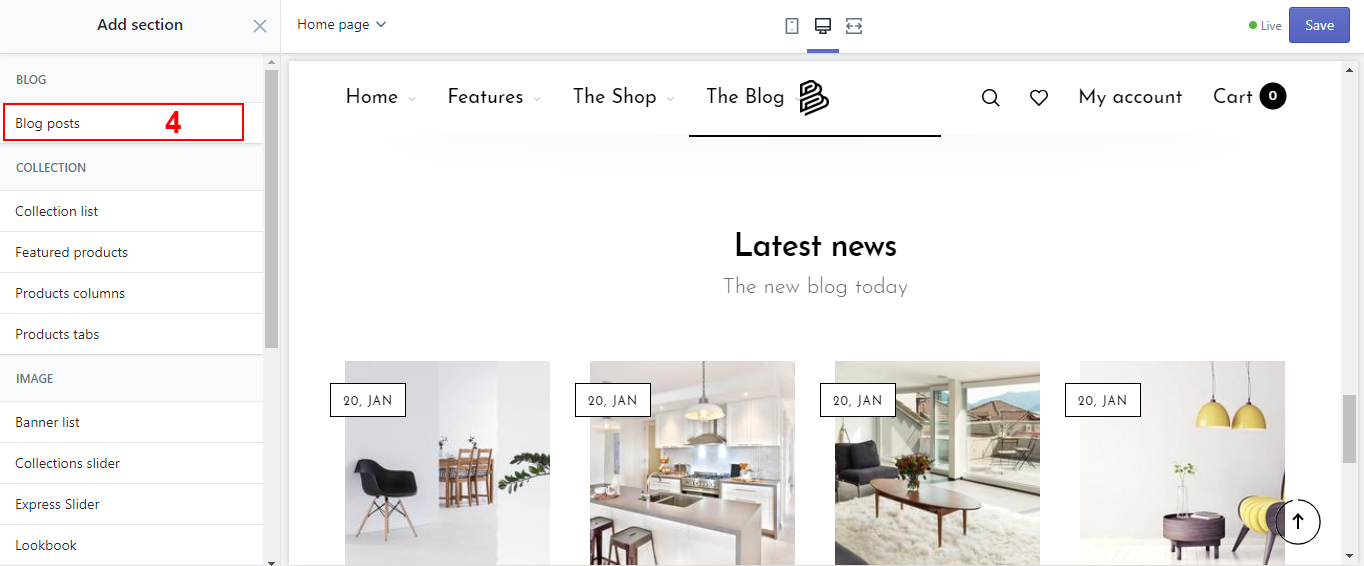
- Find and click Blog posts

- Customize some basic settings and click Choose Blog

Product tabs
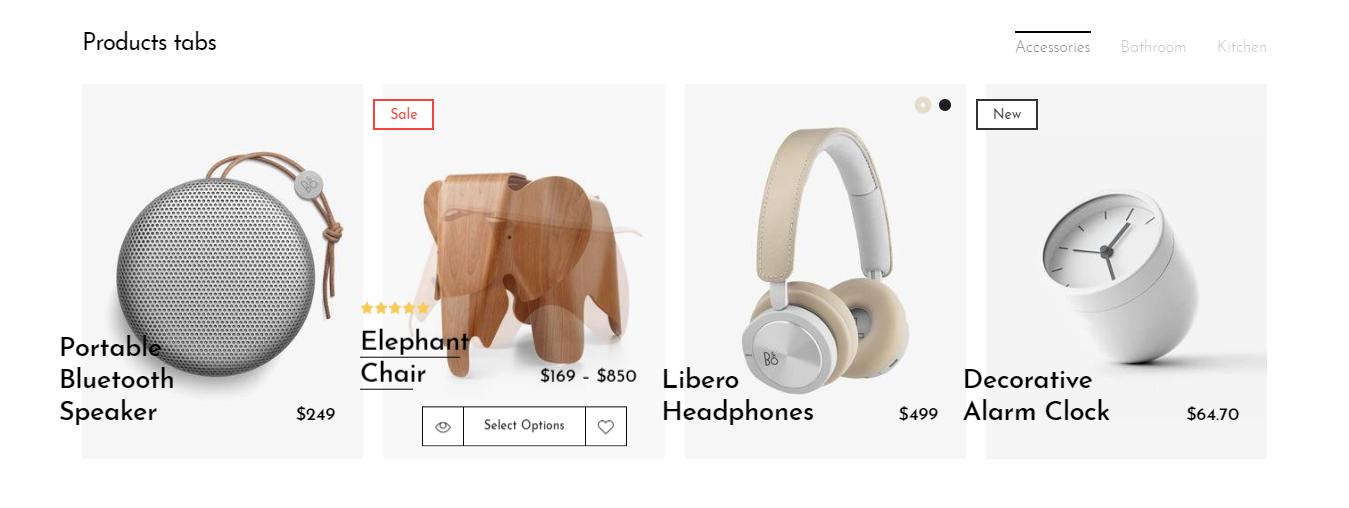
How does a Product tabs look?

How to add a Product tabs?
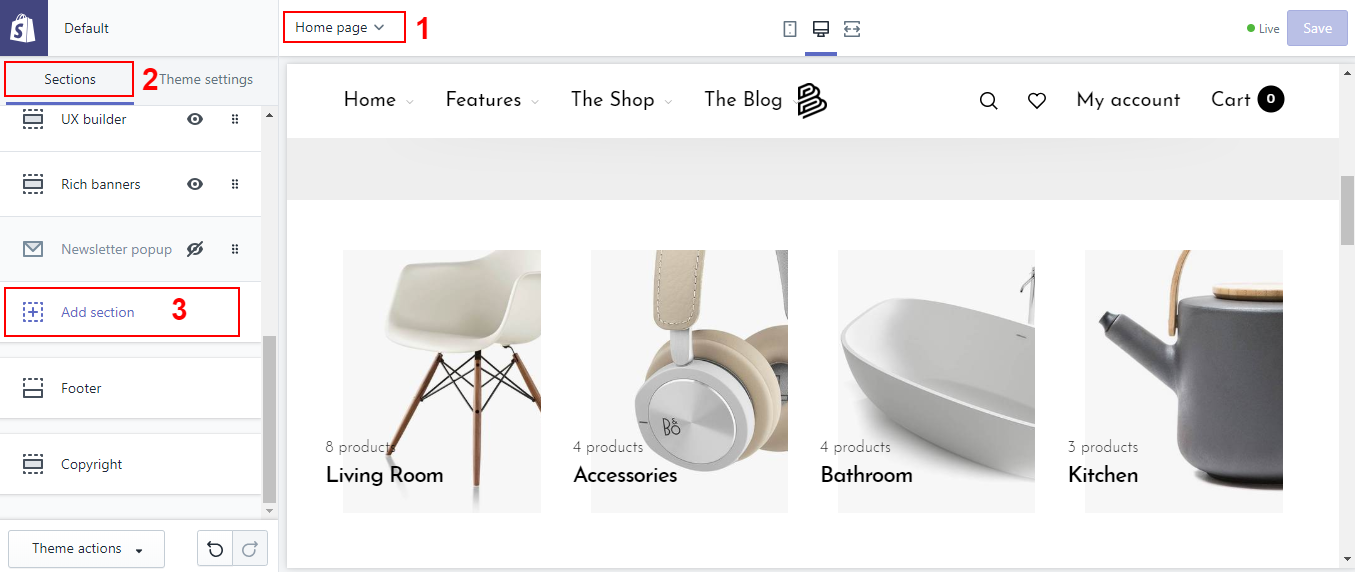
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

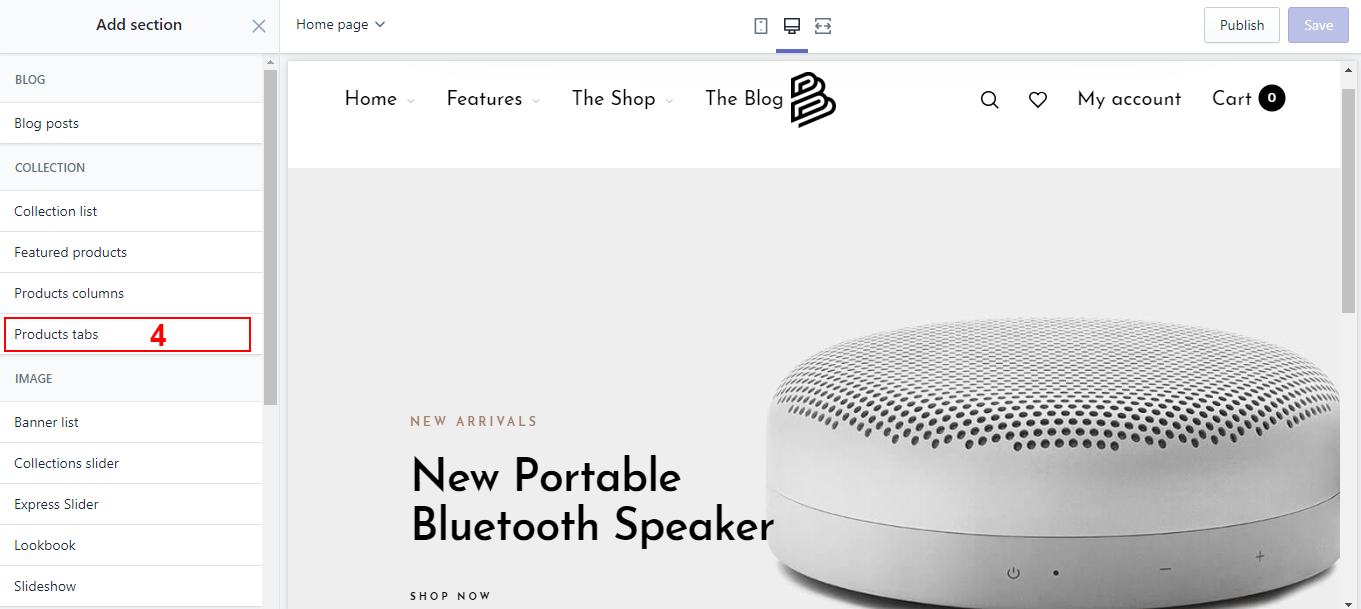
- Find and click Product tabs

- Customize some basic settings and click Add content

Collections slider
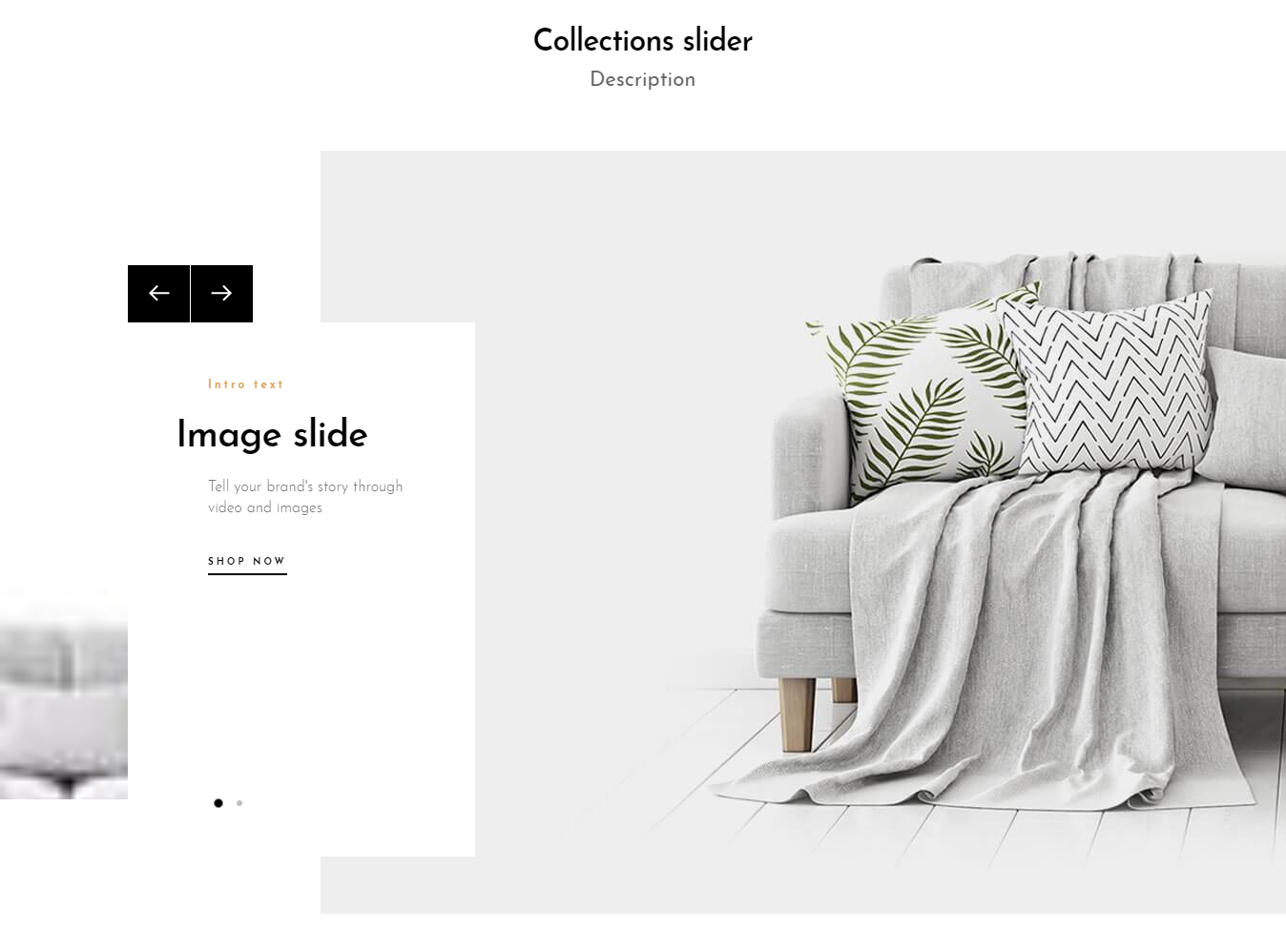
How does a Collections slider look?

How to add a Collections slider?
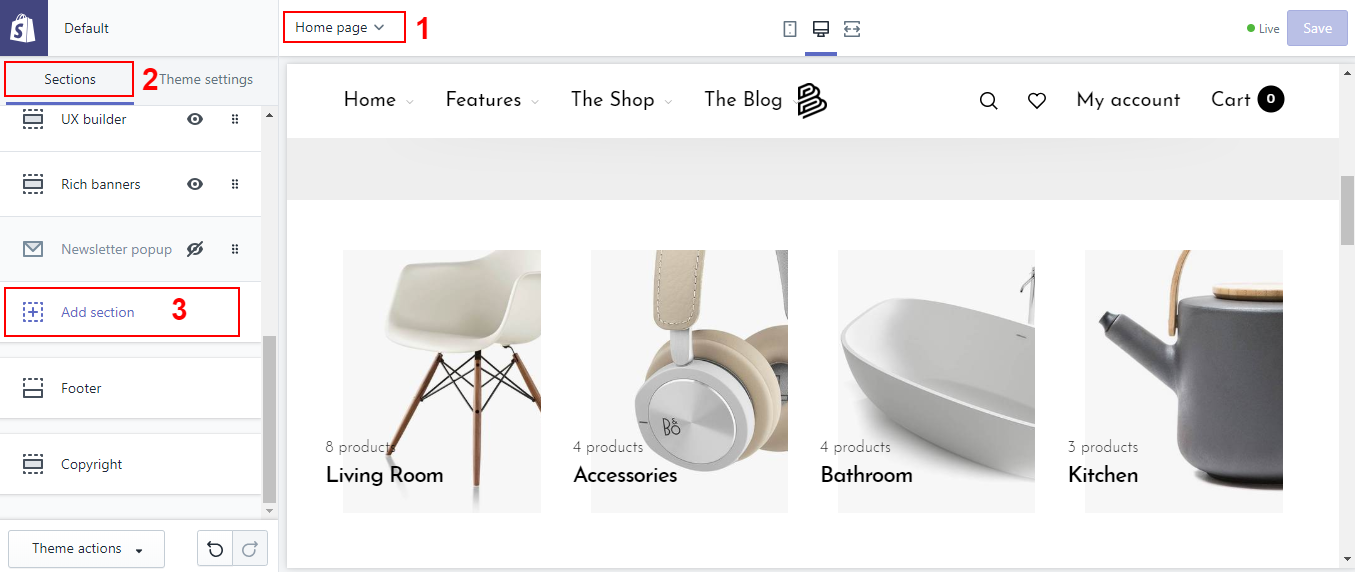
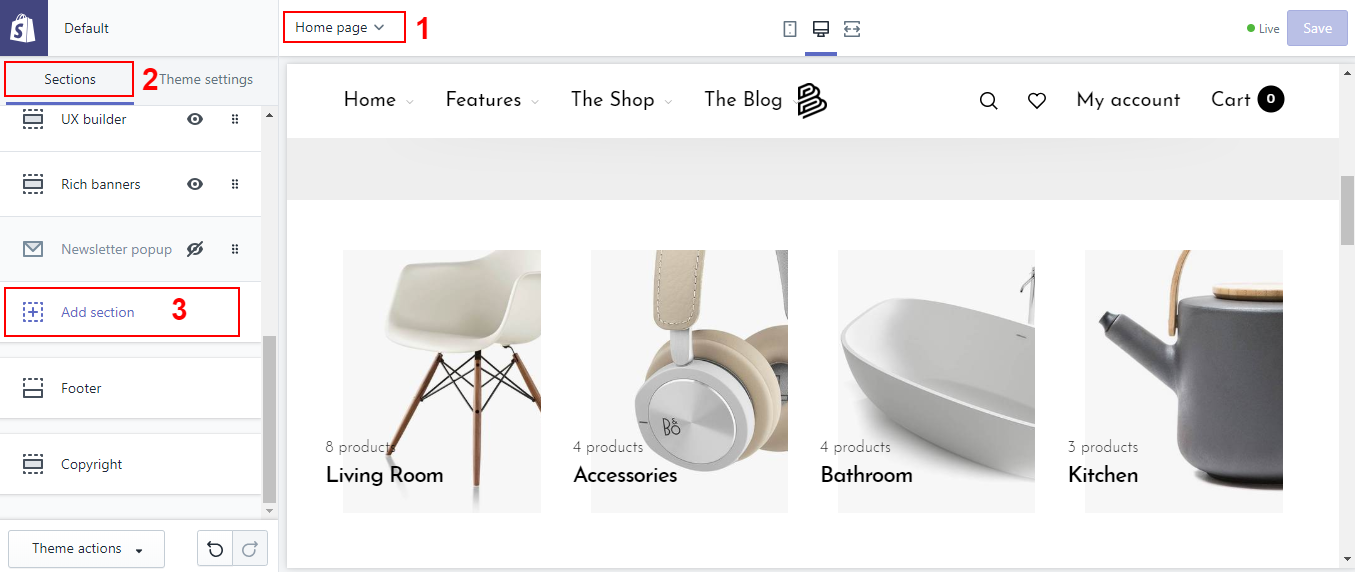
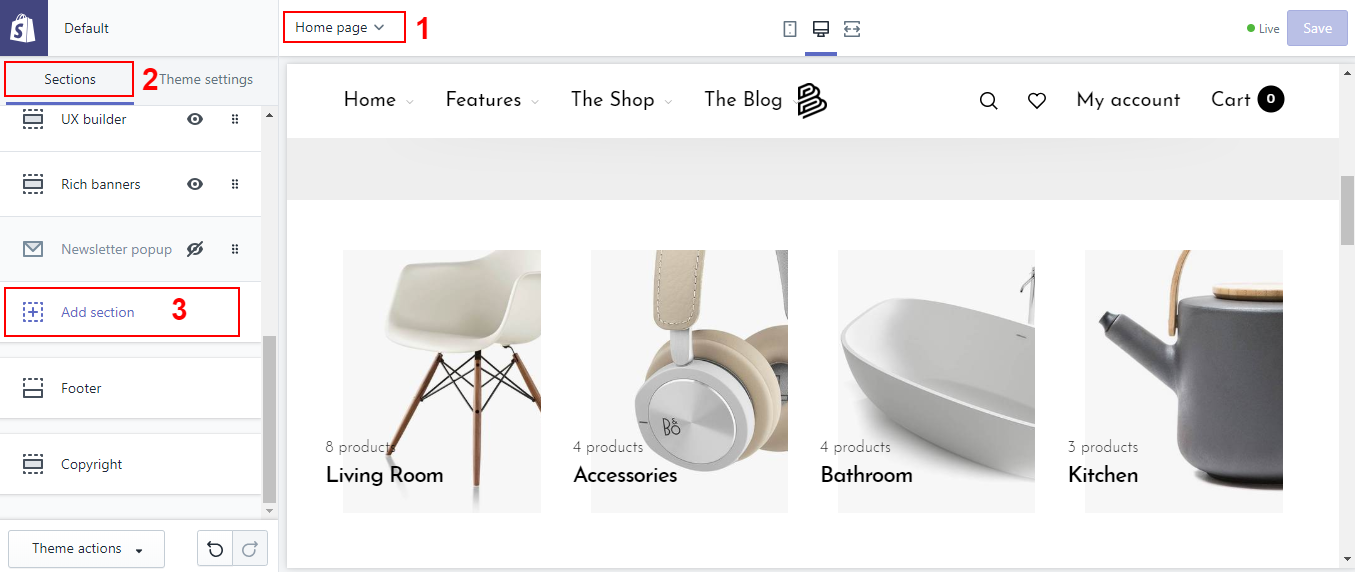
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

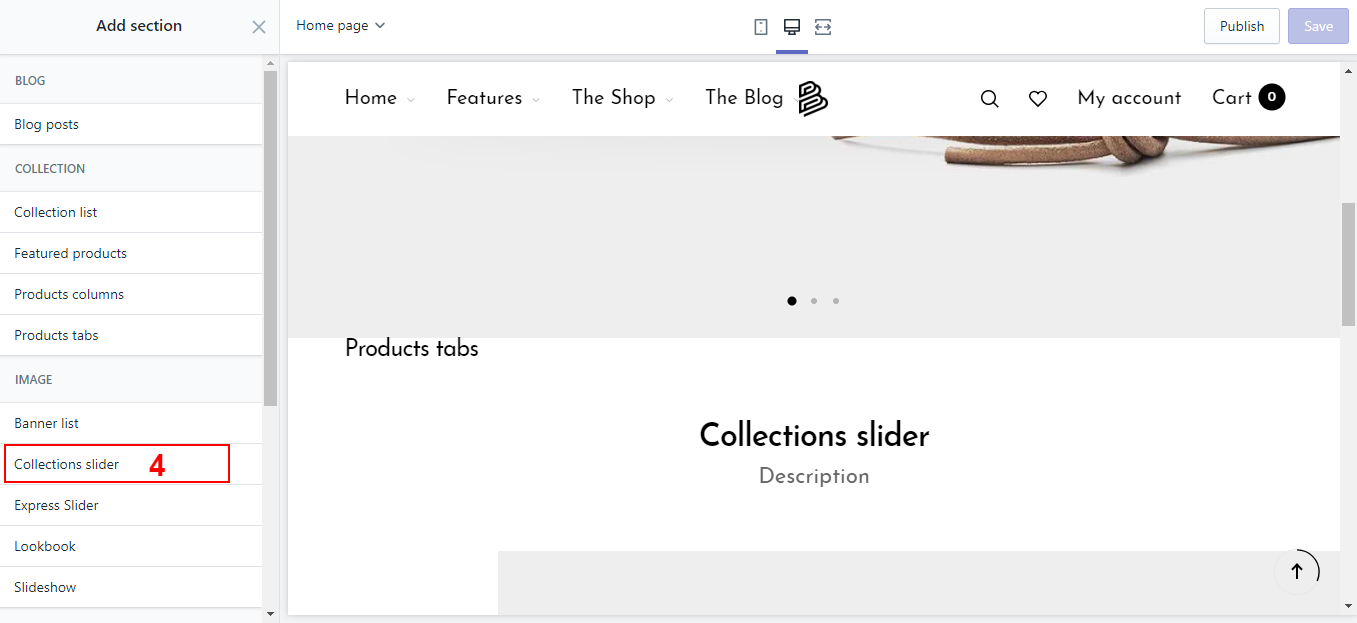
- Find and click Collections slider

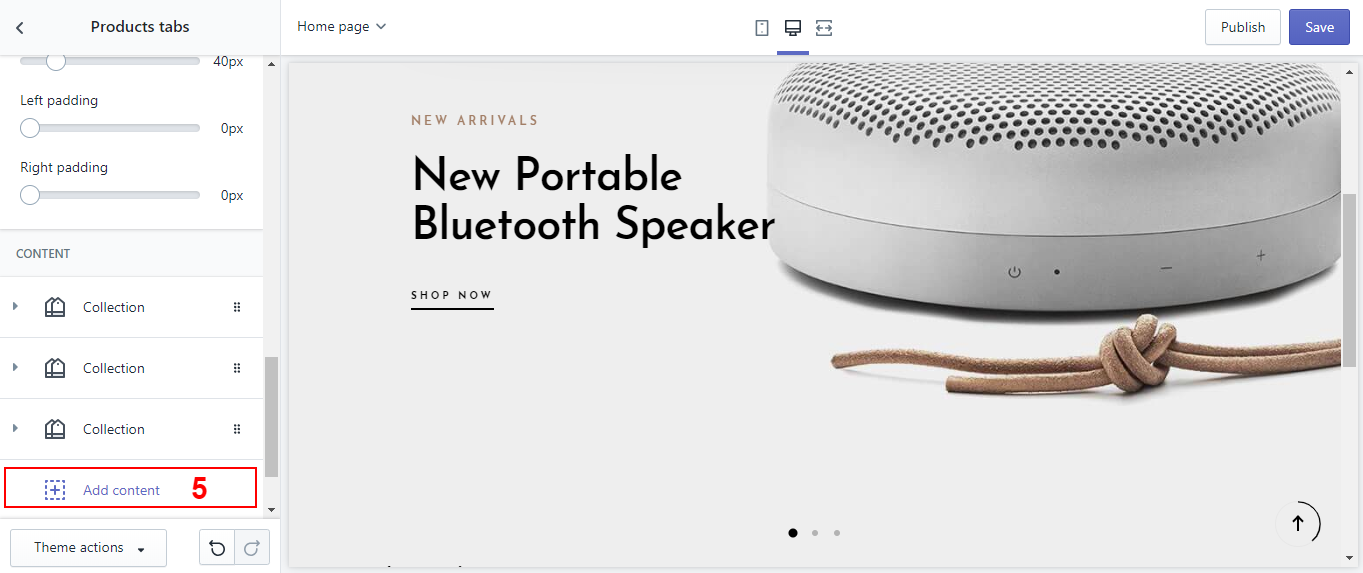
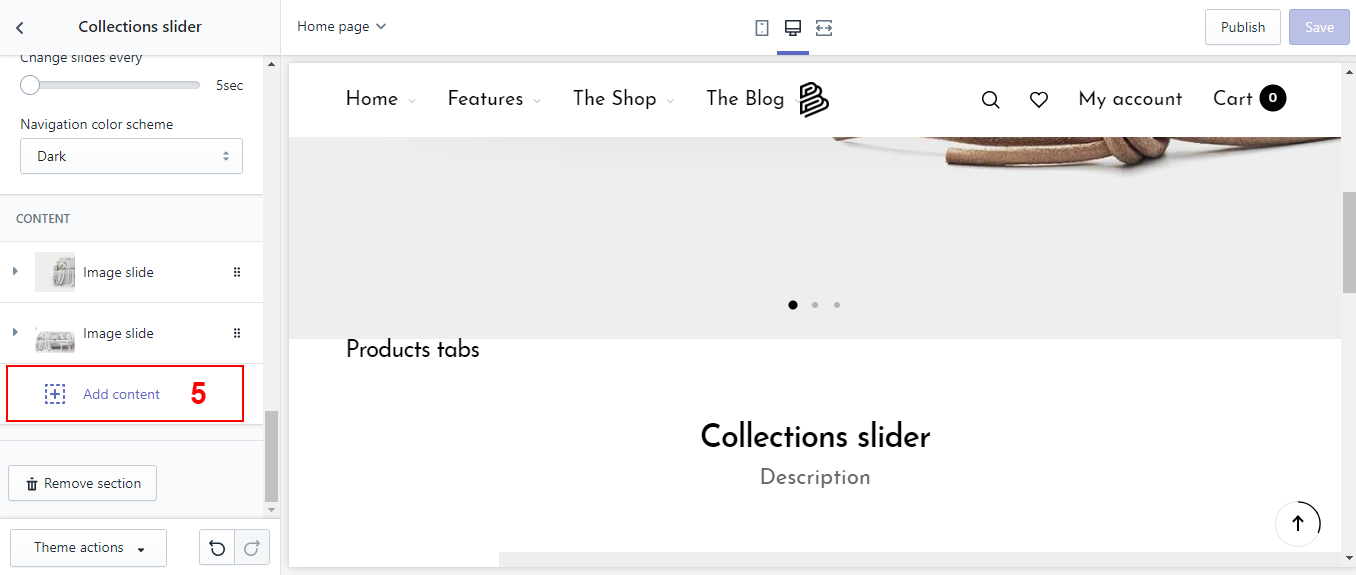
- Customize some basic settings and click Add content

Products columns
How does a Products columnslook?

How to add a Products columns?
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

- Find and click Products columns

- Customize some basic settings and click Add content

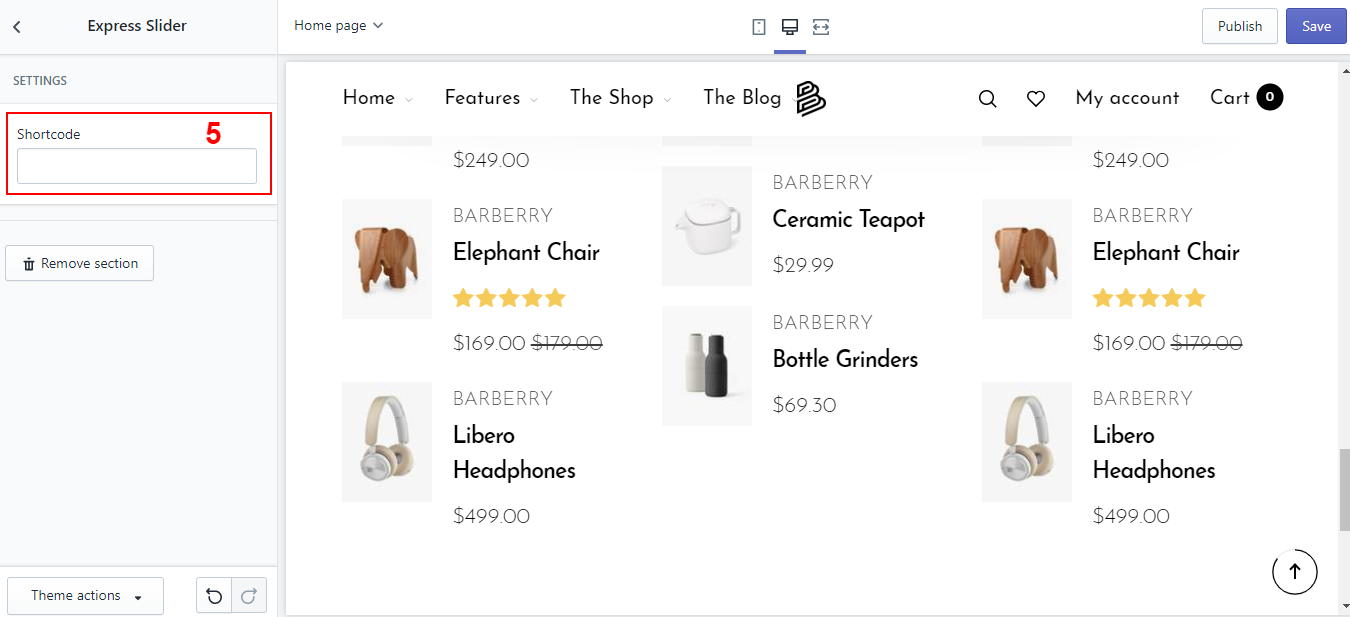
Express Slider
What is the Express Slider?
This is a section that allows displaying sliders, but if you want to use this section you need to install the App Slider app, please refer to: http://wiki.roartheme.com/clientapps/#express-slider
How to add a Express Slider?
- In your Customize Theme screen, select Home pages
- Under the Sections tab
- Click Add section

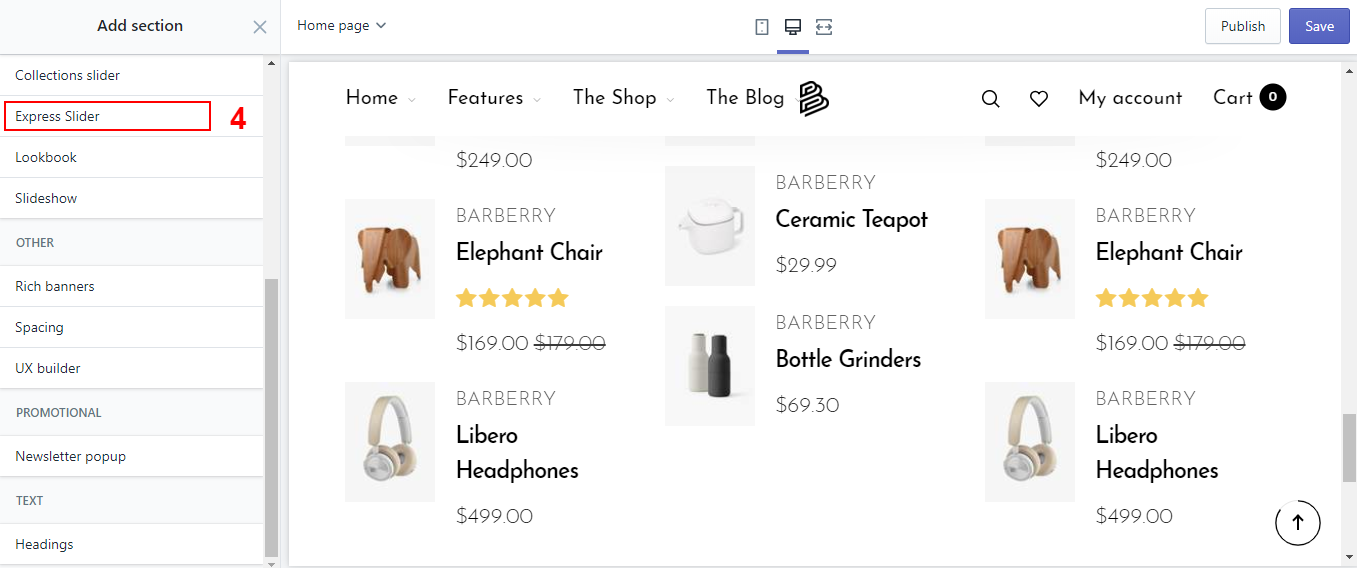
- Find and click Express Slider

- Enter short code(Short code you can get at the Express slider app)