
made with the Documenter v2.0

Thank you for purchasing!
Eva is a Responsive Shopify Theme with beautiful design. Included many modules with Shopify Sections supported, which allows you to create store without additional costs. Demo content is minimal but perfect to have store ready in just few clicks. Our best elegant Shopify theme ever!
This theme is designed to use with Shopify only.
This documentation is made with Documenter
If you purchased our theme from Themeforest, you can download the theme anytime from Themeforest > Your Account > Downloads.
Navigate through your purchased items and find Eva. Theme File is always in ZIP format. Unzip it and here's the list of what's included:
Many support queries and technical questions will already be answered in this documentation, so please read this item first. You can also find other tips/tricks in our articles. If you can’t find the answer you’re looking for, please:
A supported item includes item support for 6 months from the purchase date. During those 6 months, we are expected to be available to provide the item support services. Response times can vary depending on the volume of inquiries, the nature of the request, and whether questions have already been answered or support has already been provided.
You’ll also have the option to purchase extended item support, increasing the item support period up to a maximum of 12 months from the date of purchase.
From Eva 2.0, we provide Express Installation, which is easier and simpler. Please watch this Video Tutorial
If you are running into any problem with Express Install, you can still do Manual Installation by following the instructions below:
(!!!)IMPORTANT: To start this installation, you MUST unzip the Theme File beforehand.
This theme supports Theme Internationalization, so you can easily change almost the texts by going to Edit languages:

By clicking Customize theme, you will jump into the theme settings:

When you are in, you can see 2 main tabs: Sections and General settings:

Here you can find all basic settings, such as Color, Fonts, Layout, etc...
Settings for: Page Layout Width, Google Maps API Key
Settings for: Favicon
Settings for: Fonts
Settings for: Main Color, Background Color, Loader
Settings for: Header Paddings, Logo Height, Logo Color
Settings for: Social Accounts
Settings for: Catalog Mode, Shop Header (Collection Page Header), Product Item, Sale Badge, Ajax Add To Cart, Size Chart, Wishlist
Settings for: Cookie notification
Settings for: Newsletter subscription
Settings for: Products activity notification
Settings for: Facebook chat popup
You can partly customize the look of Checkout Page, including: Logo, Banner Image, Main Content Background Image, Order Summary Background Image, Fonts, Colors.
This theme supports Shopify Section, which offers an easier way to customize your store's content & layout, especially the home page.
(!) We do not mention much about how to work with Sections because Shopify has a very well documented guide here. Please read it carefully before playing with Sections
When you navigate to a page via the preview panel on the right, if the page is section-supported, there will be sections appearing under this tab. Each section contains settings for a specific widget that appears on the current page. The amount and the type of the sections are various based on the page you are in.
Here's an sample of how the sections setting looks like in Home Page:

Only a few pages are section-supported. Here's the full list of pages which can be edited via Sections in Eva:
Home Page is a special page. Here you are allowed to:
Drag & drop (move) to edit the order of sections. A move-able section is marked with icon ⣿ on the right

Header and Footer are fixed sections. Although you can't move them around, you can still customize their content the way you want:
Customize theme > General settingsGeneral

You can limit the width (in pixels) of the main content here. This setting will be applied to all pages.
With Eva theme, a Google map is displayed in Contact Us Page. To display this map, you need to provide an API key. If you have an Google account already, you can get it here
Customize theme > General settingsFavicon
Please upload your favicon here. Please use .PNG image format. It is recommended to upload both: one is 32x32 pixels for normal screens, and one is 152x152 pixels for Retina screens.
Customize theme > General settingsTyporaphy
This theme allows you to specify 5 types of font: General, Heading, Header Title, Navigation, Special. For each one, you can choose any Google Font you like & set the font style.
Each of them is used in some particular areas:
Used in almost texts, paragraphs
Used for heading or header of a widget
Used for page title
Used in main menu
In case you want to use a distinct font, different from other types above. You can set it here. It can be used in few areas, which there is an option to choose the font type
The settings are very similar in all types. Below is a sample of fonts settings of Navigation, one of 5 types:

Here you can specify the Google Font (?) you want to use simply by typing its name. Please note that the font name must be match exactly, one by one character, even space character and case-sensitive

This font is used when the Google Font above is invalid or not available
Determined how bold the font is.
This option is not available in all font types.
The spacing between characters (in pixels).
This option is not available in all font types.
This setting controls the capitalization of text.
This option is not available in all font types
Size of the font (in pixels).
This option is not available in all font types
Customize theme > General settingsStyling
Eva is a minimal theme, so there is only one option to choose color. This is the Main Theme Color. The color of each element of the theme will be set automatically based on this color. You can also choose a Background Color here.

Page Loader is an animated indicator that informs the viewer the page content is being loaded. Here you can activate it here. You can also choose the style, color & background color for it.
There are 4 styles of Page Loader:
Style 1

Style 2

Style 3

Style 4

Customize theme > General settingsHeader
You can set the paddings and the logo height (in pixels) here:

Customize theme > General settingsShop
Settings for: Catalog Mode, Shop Header (Collection Page Header), Product Item, Sale Badge, Ajax Add To Cart, Size Chart, Wishlist
When enabled, all "Add to cart" buttons, cart widget, cart and checkout pages will be hidden. This will allow you to showcase your products as an online catalog without ability to make a purchase


Enable this option to use ajax add to cart (the page is not reloading when you click add to cart)
Here you can customize the header of collection page (the page that shows products in a collection)

Please set Header Transparency based on the color tone of the part of background image overlapped by the Header Texts. The theme will calculate the right color for the texts to insure the readability:
The default value. Choose this if you don't want a background image for header, or the overlapped part is almost white/transparent (like the image above)
Choose this if the overlapped part of background image has a bright tone. The texts will goes dark
Choose this if the overlapped part of background image has a dark tone. The text will goes bright
Here you can customize the view of a product item

If enabled and the product has at least 2 images, the image of the product item will be switched to the second one when hovering
If enabled, a Quick View Indicator will be displayed when hovering. Clicking on it will open the product detail in a pop-up
This option determines whether the collection of the product is displayed or not. If a product belongs to various collections, you can choose either to show only the first one or all
Here you can turn on the review rating
For more info about product reviews, please go to Product Reviews Integration instruction
This option determines how the Add to cart button is displayed: when hovering or always visible

When a product is put on sale/discount (both price & compare at price are set), if enabled, it will be displayed in sale percent. Otherwise, there will be a "Sale" text displayed
You can specify a page containing your size chart here. The page can be created via Pages area in your Admin


For more info about Wishlist, please go to Wishlist Integration instruction

This theme supports both Color Swatches and Size Swatches, allows you to display color/size variants in Swatches:

To ensure the color/size variants to be dislayed in swatches, please name your options 'Color' or 'Size' case-sensitively

If your colors are simple & basic, like red, green, white, black, yellow... you don't have to do anything, the swatches will be generated automatically
If you have complex colors, like this:

Please upload an image (16x16 pixels, PNG format) with the color you want into Assets:

Please note that the image file name must be match the color.
For example, if you have a color called 'Burgundy', then name your image burgundy.png (all characters must be in lower case)
If you have a color called 'Déjà Vu Blue', then name your image deja-vu-blue.png
Other example, if your color is 'Blue/Gray', then name your image blue-gray.png
Most simple example, if your color is 'Black', the name your image black.png
Customize theme > General settingsNotification products
If you want to display near real time products bought/liked to other customers to help you drive conversion, this feature is what you need.

We have another theme called Fastor with this feature too, so you can watch the tutorial of Setting Up Notification Products of Fastor, which is almost the same with Eva's
Customize theme > General settingsFacebook messenger chat
Eva allows you to put a toggle-able pop-up chat, which is based on Facebook Messenger. Your users can leave messages for you via this pop-up

Customize theme > General settingsCheckout
With Eva theme, you can partly customize the look of Checkout Page, including: Logo, Banner Image, Main Content Background Image, Order Summary Background Image, Fonts, Colors.
Below is an example of Checkout page with customizable elements:

Here are the respective settings:
Banner

Logo

Main Content Area

Order Summary

Typography & Colors

This element is a Fixed Section(?)
Header is a fixed section so you can access its settings in any pages under Sections tab when you are in theme settings:

Belows are settings in details:
This theme comes with 2 modern styles of menu: Off Canvas & Horizontal. Horizontal is more like the traditional menu, where all the items are visible ; whilst in Off Canvas, items are toggled by click the Menu Trigger


Please upload your logo here. It's recommended to upload 4 images sufficiently: one for normal screens, one for Retina screens, 2 for dark background (normal & Retina screens)

Please upload your logo for sticky header here. It's recommended to upload 2 images sufficiently: one for normal screens, one for Retina screens

With Eva 2.0, you can choose either Simple Menu or Mega Menu
You can also change the look of the Menu Trigger

Add custom contact info into header

When you click the search icon in the header, it triggers a search canvas.
You can put a specify collection into this canvas.
You can also turn off the search or disable it on mobile here.

You can handle the Currency Switcher & Social Icons here. Both are displayed in menu canvas.
The Social Icons can be configured using Shortcode.

You can handle the Sticky Header here
If the Header Sticky Menu Show/Hide on Scroll is enabled, the sticky header is triggered only when user makes an up scroll.

This page is sections-supported(?)
You will be in Home Page by default right after opening settings via Customize theme, therefore sections of Home Page are all under the Sections tab. The settings of a section will appear right after clicking on it, or right after adding it.
The easiest way to navigate to settings for Home Page is clicking the logo in the preview panel:

Just reminiscing, you can move or add sections in Home Page:

List of sections available in Home Page:

Heading of the widget
Choose a Blog that you want to use its articles to be displayed
The max posts (articles) to show.
You can choose either Slider (like image above) or Listing (see image below)

Display a list of collections

Heading of the widget
Set the amount of item on a row. This option is available only when the Layout option is set as Listing
Hovering animation for items
You can choose either Slider (like image above) or Listing (see image below). Listing is associated with Collection per Row option above

The paddings on the left and on the right for the widget. You can use either percent (%) or pixels (px) formats
To add an item into the list, click Add Collection then choose a collection you like

Display products of a collection. You can also put a sidebar with a custom image on the left or the right.

Max product items to display
Set the amount of item on a row. This option is available only when the Layout option is set as Listing
You can choose either displaying product as a Slider or Listing (list them all). Listing is associated with Products per Row option above
Choose a background color if you like
Another sample with Sidebar on the right:

Display banners. Each banner is a custom image with inner stroke.

Below are settings for each banner:

Your banner width can be 25%, 33%, 50%, 67% or 100% in width
The height of the banner (in pixels)
Type some custom text to display on the banner
You can link the banner to a custom link. Leave blank to disable URL for the banner
You can specify the thickness & its color here
Display a slideshow on Home Page. Each slide can be image or video.

Select to enable the auto slider. The timing for each slide to stand is set in Changes slides every option below
Choose the timing. Available options from 5 to 10 (seconds)
The height of the slider, there are 3 pre-defined options (Small, Medium, Large) and a Window option. The Window option stretches slider in full browser height.
Choose a font type for texts here. All 5 font types can be set at Typography in General settings tab
You can choose either:
Default

Style 2

In Default style, the heading and subheading colors are the same and this color is set in slide settings. In Style 2, subheading color is set in slide settings and heading color is the same with main theme color.
Choose a style for the loading icon
You can add more slides (images/videos) by clicking Add Content:

Below are settings for image slide:

Choose the vertical alignment for image & text
Choose content and styles (shadow & size) for heading & Subheading
Set a URL for the slide
Choose content and styles (shadow & size) for heading & Subheading
Color for heading & subheading. The way the color is applied is mentioned above in Text Style in Slideshow settings
Below are settings for video (only YouTube supported) slide:

To connect a YouTube video to the slide, you need to get the video ID and set it here. On how to get this ID, please refer here. The image below is a brief explanation of YouTube Video ID:

Determine how the video is displayed. There are 3 choices:
Image with play button: You need to set an image (the option below) to use with.
Background video with play button
Background video
This is the image to be used when the Style option is set as Image with play button
These settings are similar with the ones in image slide
This is just for adding spacing right underneath the header. It has no settings and it should be used only one time, and must be put at the 1st position, at the top of the page

This is just for adding spacing between 2 sections. It has only one setting for the height (in pixels):

It should be put between 2 sections:

Display various products that can be choosen manually

Heading of the widget
Set the amount of item on a row. This option is available only when the Layout option is set as Listing
You can choose either displaying product as a Slider or Listing (list them all). Listing is associated with Products per Row option above
If Default is set, the first image of the product is used for displayed. Otherwise, if Simple is set, a custom image will be used instead. This image can be set in each item settings
Below are settings for each item:

This page is sections-supported(?)
To active settings for Collection Page under Sections tab, please go to any collection (the page which contains products) via the preview panel on the right:

Belows are settings in details:

None: Sidebar is disabled
On Page: Sidebar is always visible and takes the place on the page (just like the image above)
Off-Canvas: Sidebar is hidden and can be toggled by a button. When visible, the sidebar will be overlapped the page from the left.

Classic: classic style with next pages displayed

Load More: a clickable "Load More" text is displayed

Infinite: products of next page will be loaded automatically when you scroll to the very bottom of the page

You can specify number of product items displayed on a row and number of rows per page here.
For instance, if you set 4 products per row & 3 rows per page then you have 12 products per page.
Show the product's description under collection title
Show a background image in header.
None: background is disabled
Default Image: background is an built-in image, just like the image above
Collection Image: background is from the image of the collection
The contents in Sidebar can be added, removed, and reordered. You can move the contents just like the sections here, you can also add more if you like:

List of settings of contents can be added to Shop Sidebar:
Show a list of all collections in your stores

Show a list of tags from all products within current collection

Show products of a specific collection

This tutorial shows you how to add a filter into Collection Pages. Of course you can add many as you want.
Sample of filters:

First, please go to collection pages via theme settings:

Adding a Product Filter block:

Set the heading & values for the filter:

To map a value to a product, add a tag for the product. Please note that the tag name & the value must be match exactly:

This page is sections-supported(?)
To active settings for Product Page under Sections tab, please go to any product via the preview panel on the right:

Belows are settings in details:

Default: Images are displayed as a gallery, just like the image above
Sidebar: Display a sidebar with 'Upsell Products'

Image Scroll: All images are displayed vertically on the left:

Images Carousel: All images are displayed horizontally in carousel style:

Active the zoom function for the gallery
If enabled, clicking on an image will trigger a pop-up view
Show the Share button
Add a custom message for all products
Display products in the same collection with current product. There are options to disable and to limit the number of items to show:

This page is sections-supported(?)
To setup the right layout for Contact Us Page, please refer here
To active settings for Contact Us Page under Sections tab, please go to Contact Us page via the preview panel on the right:

Belows are settings in details:

Google Map API Key: You can use the API Key comes with the theme. However, in case your store experiences more than 2,500 visitors a day, you'll need to generate both JavaScript and Geocoding API keys
This page is sections-supported(?)
To setup the right layout for About Us Page, please refer here
To active settings for About Us Page under Sections tab, please go to About Us page via the preview panel on the right:

The contents in About Us page can be added, removed, and reordered. You can move the contents just like the sections here, you can also add more if you like:

List of settings of contents can be added to About Us page:
Show your custom content with an image on the left or right. You can also change color for the elements here

This element stands for the heading of images of your members
You can have only one Team Members heading in this page. If you add more than one, the others will be eliminated from the page

This is the image of one member
You can put many members in this page. And wherever you move, they are always displayed right below the Team Members heading (mentioned above)

This page is sections-supported(?)
To setup the right layout for FAQs Page, please refer here
To active settings for FAQs Page under Sections tab, please go to About Us page via the preview panel on the right:

The contents in FAQs page can be added, removed, and reordered. You can move the contents just like the sections here, you can also add more if you like:


List of settings of contents can be added to About Us page:
Add a custom text

Here to put an FAQ, including a question & an answer

Add a separate line. This element is displayed as a line, it has no settings
Add a heading

This page is sections-supported(?)
To active settings for Cart Page under Sections tab, please go to Cart via the preview panel on the right:

Belows are settings in details:

Cart Notes allows users to include a note into their order
This page is sections-supported(?)
To active settings for Blog Page under Sections tab, please go to any Blog (the page contains blog posts/articles) via the preview panel on the right:

Belows are settings in details:

Here you can choose either to show a Sidebar or not
Here you can choose a pre-build skin. There are 3 skins available: Default, Classic or Grid
Show the date below each article
Like the Sidebar of Collection Page, the contents in Blog Sidebar can be added, removed, and reordered. You can move the contents just like the sections here, you can also add more if you like:
List of settings of contents can be added to Blog Sidebar:
Show articles of a specific blog

Show a list of tags from all articles within current blog

You can add custom text or write about your brand here

This page is sections-supported(?)
To active settings for Article Page under Sections tab, please go to any article via the preview panel on the right:

Belows are settings in details:

Here you can choose either to show a Sidebar or not
Show the author of the article
Show the date above each article
Show the Share button
Like the Sidebar of Blog Page, the contents in Post Sidebar can be added, removed, and reordered. You can move the contents just like the sections here, you can also add more if you like:
List of settings of contents can be added to Post Sidebar:
Show articles of a specific blog

Show a list of tags from the blog of this article

You can add custom text or write about your brand here

To enable product reviews in the theme, you need to install a free app called Product Reviews at https://apps.shopify.com/product-reviews

This theme comes with a wishlist app called RT-Wishlist, which is developed by RoarTheme. If your Eva theme license is legal, you have the right to use it for free.
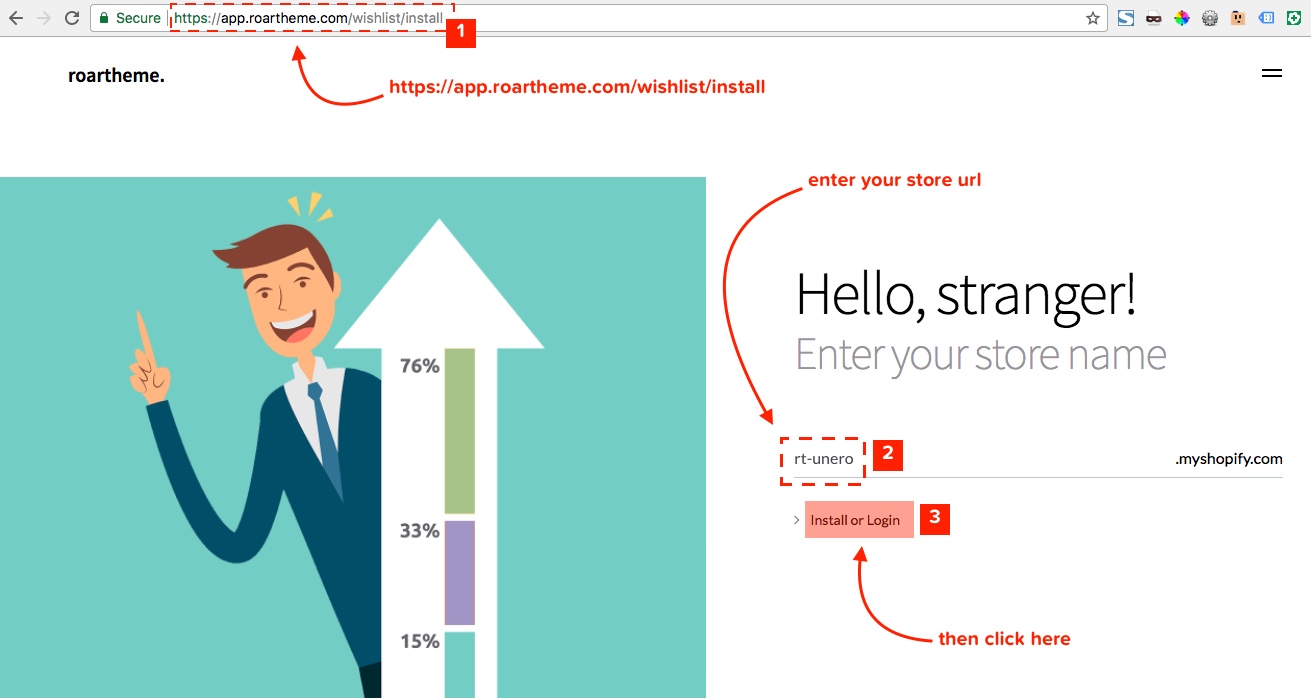
Go to https://app.roarapi.com/wishlist/install to get the app. If you are prompted to log into your store, just do it

Confirm the installation:

Enter the purchase code of your theme & click Save. If you don't know how to get the purchase code, please refer here

Go creating a page for wishlist. Please note that you must set the Template as page.wishlist

Go to Customize theme > General settings > Shop, navigate to Wishlist and choose the page you just created.

In your Admin, navigate to Pages area then go creating a page. Please note that you must set the Template as page.contact

For Contact Us Page settings, please refer here
In your Admin, navigate to Pages area then go creating a page. Please note that you must set the Template as page.about

For About Us Page settings, please refer here
In your Admin, navigate to Pages area then go creating a page. Please note that you must set the Template as page.faqs

For FAQs Page settings, please refer here