Material - Responsive Shopify Theme
Documentation 1.5.1

Thank you for purchasing this theme. If you have any questions or need support, please help me submit a ticket to http://support.roarapi.com
This theme is designed to use with Shopify only.
This documentation is made with Documenter
Activate Responsive Checkout for your Shopify store
This theme is compatible with Responsive Checkout, and the Responsive Checkout is enabled only when the store is updated.
This theme requires the store to be upgraded before installing.
1. To active Responsive Checkout for your Shopify store, please go to Settings > Checkout and click Upgrade:
2. Learn more here:
Theme Installation
Installation Shoes Theme is easy and quick.
If you already had the Shopify site and want to apply the theme to your site, follow the instruction below:
Download: rt-material.zip
1. In your backoffice go to: YOUR STORE > THEME:
-
Click: Upload a theme

-
Click: Upload

2. In your backoffice go to: YOUR STORE > THEME . At Unpublished themes section:
-
Click: Publish

Error in Installation
If you have error as below:

This happens when you are trying to upload the incorrect .zip to Shopify. 99% of the time this happens when the folder that was downloaded from Themeforest was NOT unzipped beforehand.
Within the folder there are 4 items – Readme.txt, Changelog.txt, Documentation folder and Packages folder. The file you have to upload to Shopify is a .zip file in Packages folder (rt-material.zip).
Customize theme
To customize this theme's appearance and settings
In your back-end go to: YOUR STORE > THEMES:
-
Click: Customize theme

In your Customize theme:
-
Overview:

If you want to change the theme's codes, please choose Edit HTML/CSS:
-
Changing source code:

RTL Support
To enable RTL support languages, please go to Customize themes > General > RTL style

Soft Text Mode
If enabled, almost common texts (heading, title, etc...) will be in light font style

Page Background
Page Background
Page Selector
Fonts
This theme support Google Web Fonts (500+ free fonts and more). To use this feature, all you have to do is putting the Google Font names exactly
How to get a Google Web Font name?

-
Go to: https://www.google.com/fonts
-
Find your font in search field on the left hand

-
Click Quick-use button

-
Scroll to 4. Integrate the fonts into your CSS section, and only copy the words as below image

-
Go to: Customize theme > General > Fonts > paste into Google Web Font field

Using Your Own Fonts
If you have OTF font and you want to use for your store, this theme supports this. Please follow the instruction below:
Step 1: Upload the OTF files
Go to: Themes > Edit HTML/CSS
Within Assets folder, please upload 2 OTF font files, one is 'myfont.otf' and one is 'myfont-bold.otf' (the name must be as given)
These files represent for 2 states of the font: normal & bold
Step 2: Enable the fonts
Go to: Customize theme > General > Fonts
Choose 'My own font', like this:

Logo and Favicon
Site Logo
You can set logo with image or text
Favicon
Navigation
Navigation Settings
Creating Dropdown Menu
-
For every link we wish to connect to a sub-menu, like this:

According to the image above, we have item Contact us having a dropdown menu
-
All we have to do is creating a linklist that will have the same name as parent link
-
First, we have a linklist as main menu, like this:

-
Then, we need to create another linklist named exactly Contact us

-
In a nutshell, to turn any link of our Main Menu into a 'parent' link, create a 'child' menu for it using the name of your parent link.

Slideshow
!!! IMPORTANT: We recommend you using 1380-pixels-width images for Full width placement, and 1140-pixels-width for Within container placement. Please note that all images must be the same dimension - for best displaying. Our demo is using 1380x600 pixels images.
Basic settings
Advanced settings
This theme comes with a very flexible Slideshow. So, you can personalize it as much as you can:
-
Slider mask
Slider mask is an opacity layer covering only on images of the Slideshow. It helps enhancing the contrast between images and texts so that it is more readable:

-
Basic settings for each slide

!!! IMPORTANT: In case you want to use video for the slide, please refer Upload a Video instruction to learn how to get the direct link
-
Slide position
This theme also allows you to adjust the texts position for slider

-
Slide sticker
Sometimes simple texts cannot express exactly what you want, and you want more than that? You want to add image / sticker to slider instead of texts?

!!!NOTE: when slide sticker is enabled, the Heading & Caption will be disabled automatically
Homepage Video
!!! IMPORTANT: You can only use either video or slideshow at a time. If both are selected, only slideshow is enabled
Upload a Video and get the direct link
-
In Admin, go to Settings > Files and click Upload files to upload your video.

After uploaded, you will have video URL. This is the direct link
-
After having the direct link of the Video, you can copy it for Homepage Video or Slider Video
Homepage
-
Special Offers
-
Go to: Customize theme > Homepage > Special Offers

-
Featured Products
-
Go to: Customize theme > Homepage > Featured Products

-
Our Collections
-
Go to: Customize theme > Homepage > Our Collections

-
Static Block
-
Go to: Customize theme > Homepage > Static Block

-
Lookbook Block
-
Go to: Customize theme > Homepage > Lookbook Block

-
The Collection
-
This widget displays a set of collections (up to 10 collections supported)
For every single collection, you can set associated image & text
The widget uses a dropdown to switch between collections
-
Go to: Customize theme > Homepage > The Collection

-
Promotion block
-
Go to: Customize theme > Homepage > Promotion block

(*) you can set icon as you want by replacing fa-user by another. For full list of icons, please go to Font Awesome Icons
-
Blog block
-
Go to: Customize theme > Homepage > Blog block

-
Our Partners
This widget displays "partners" (images) as a slider
-
Go to: Customize theme > Homepage > Our Partners

-
Photo widget
This widget displays your Instagram or Flickr photos
-
Go to: Customize theme > Homepage > Photo widget

(*) for Instagram or Flickr account settings, please go to Customize theme > Social Config
Collection Page
-
Basic Settings
-
This theme comes with a new collection page, which is more customizable & mobile-friendly
Many new features: collection slider, advanced filtering module...
-
Go to: Customize theme > Collection Page

-
Review in front-end (Grid mode)

-
Review in front-end (List mode)

-
Collection Slider
-
You can put a slider at the top of the collection page
You can set up to 5 images for the slider
-
Go to: Customize theme > Collection Page > Slider

-
Collection Advanced Filtering
-
Besides Filtering By Tags, this theme includes a new filter called Collection Advanced Filtering
-
Go to: Customize theme > Collection Page > Filtering then select Filter By Groups

-
This filter is displayed in both vertical mode (in sidebar) and horizon mode (in a bar on top) to help improving user experience

-
Setup Collection Advanced Filtering
-
Understanding the structure of the filter:
-
There are many filter items (from now we called a filter item "filter" as abbreviation)
To the image above, you can see there are 4 filters (Color, Size, Price, Brand)
-
To each filter, there are many values. For instance, Color has its value: beige, black, blue, gray, green, pink, red, silver and yellow.
-
When a value is selected, for instance "green", all products (in the collection) having "green" tag will be displayed
-
The filter Color is displayed in swatches by default
-
Go to: Customize theme > Collection Filtering

-
The image above contains the settings for one filter
Just do the same for others
This theme supports up to 10 filters
-
Select Use to enable the filter
-
Enter your filter heading into Heading and its values into Filters
Note that you have to separate each value by a comma
-
-
Besides using Shopify's default paging, you can also use our infinite scroll module. This helps users browse your store without re-loading the page when you have many products
-
Go to Customize theme > Collection Page > Infinite Scroll

-
-
Go to Customize theme > Collection Sidebar

Product Page
-
Look and Feel
-
Go to: Customize theme > Product Page > Look and Feel

-
Promotion Block
-
Go to: Customize theme > Product Page > Promotion Block

-
Limited edition
-
This feature gives your users an illusion about the movement of the product selling. It makes them think that the product is being sold in real-time continuously
-
Go to: Customize theme > Limited edition

-
Social Sharing
-
Go to: Customize theme > Social Config > Social Sharing

-
Related Products
-
Go to: Customize theme > Product Page > Collection Beneath Product

-
Recently Viewed Products
-
Go to: Customize theme > Product Page > Recently Viewed Products

-
Sale off logo
-
Go to: Customize theme > Product Page > Sale off logo

-
Product tabs
-
Go to: Customize theme > Product Page > Look and Feel

Product video
-
In Admin, go to product you want > Images and edit ALT value of the Featured image:

What you need to paste here is the embedded code from common video networks such as Vimeo, YouTube...

- See more:
Click here to see how to get embedded code from YouTube
Click here to see how to get embedded code from Vimeo
-
Review in front-end

Product Reviews Integrated
Wishlist
This theme comes with a wishlist app called RT-Wishlist, which is developed by RoarTheme. If your Material theme license is legal, you have the right to use it for free.
To use Wishlist, you have to finish 2 steps:
Step 1: Install RoarTheme Wishlist App
-
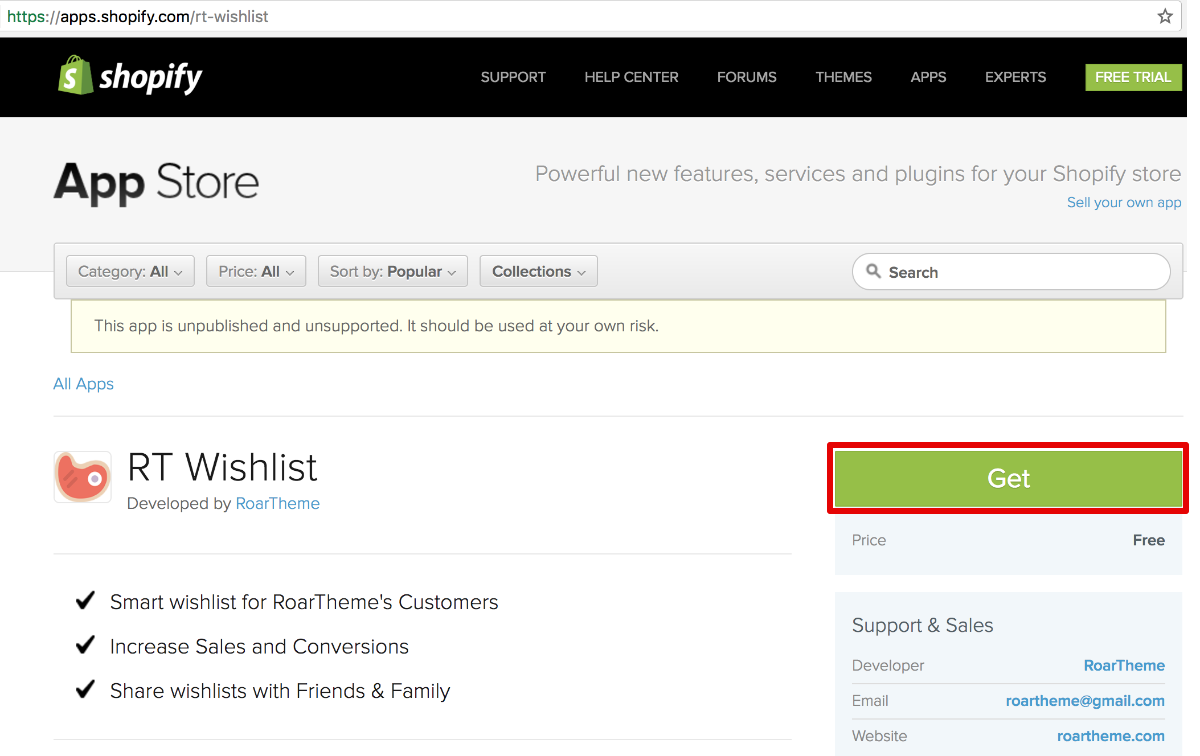
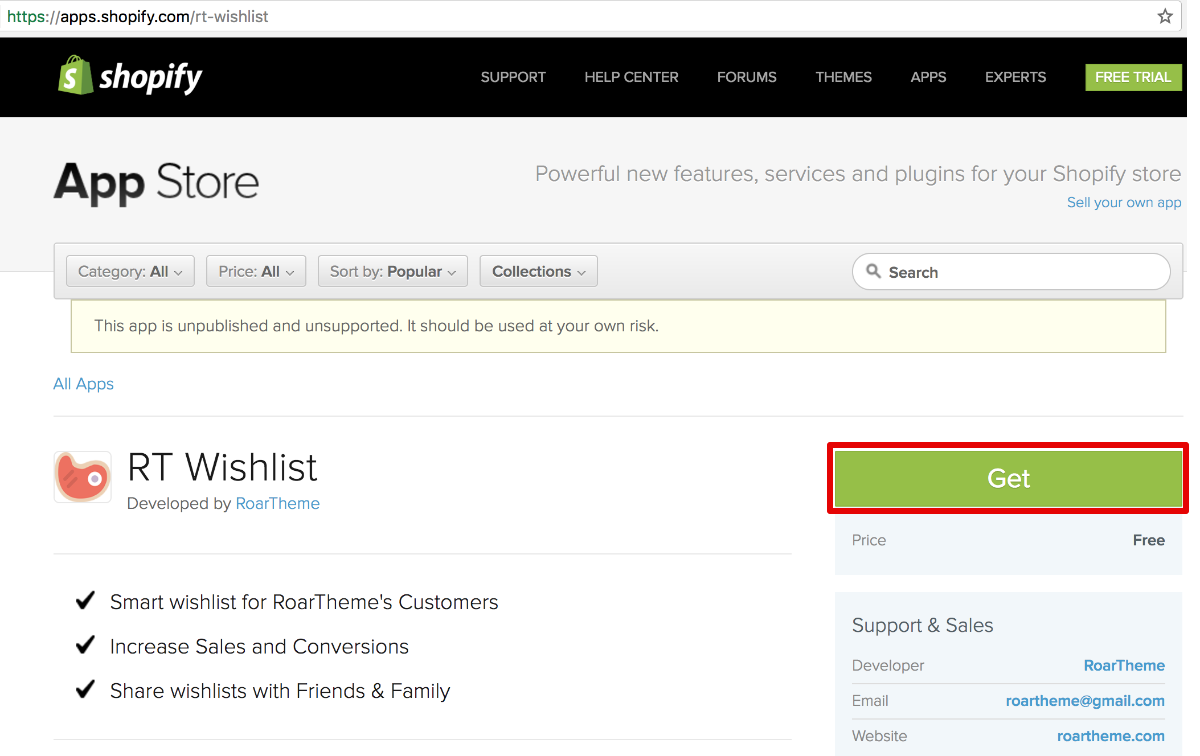
Go to https://apps.shopify.com/rt-wishlist to get the app. If you are prompted to log into your store, just do it

-
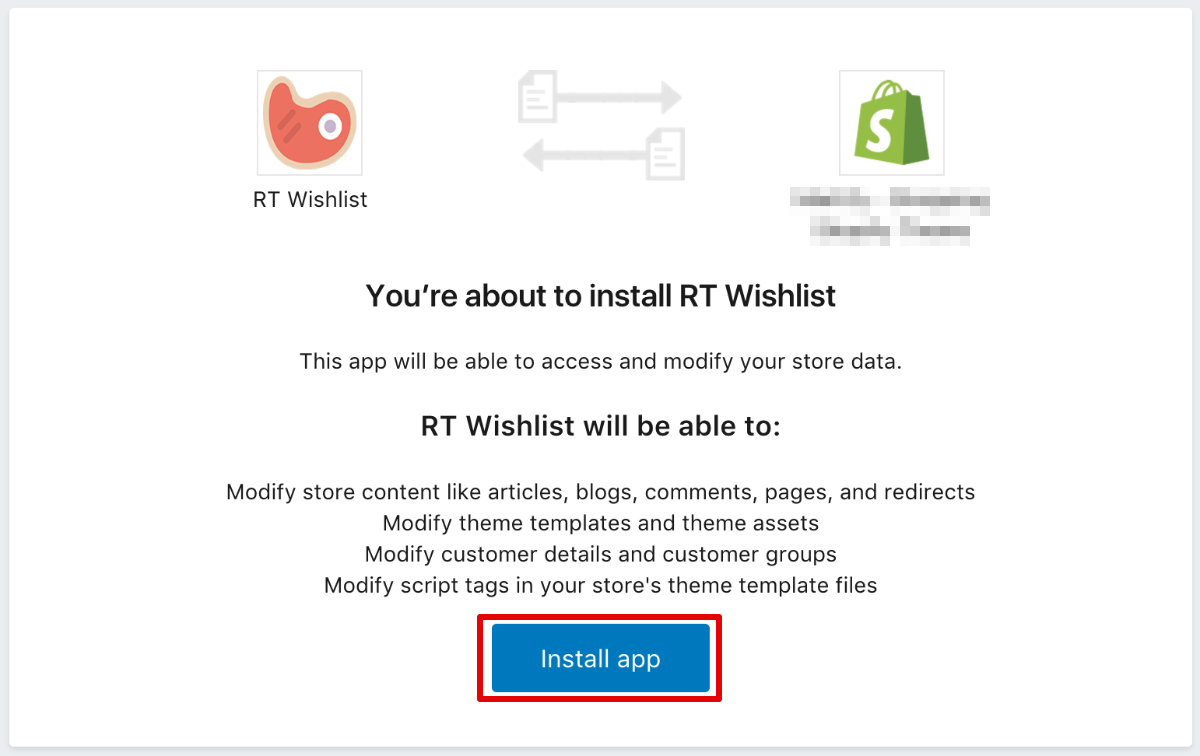
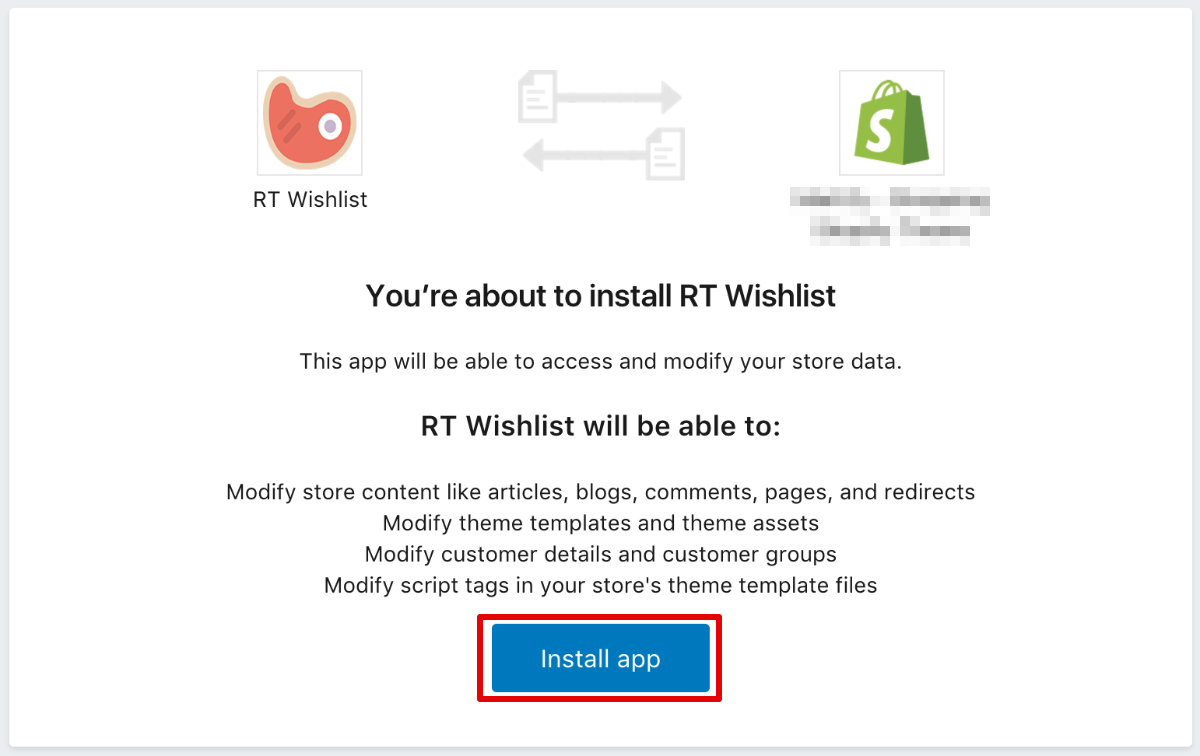
Confirm the installation:

-
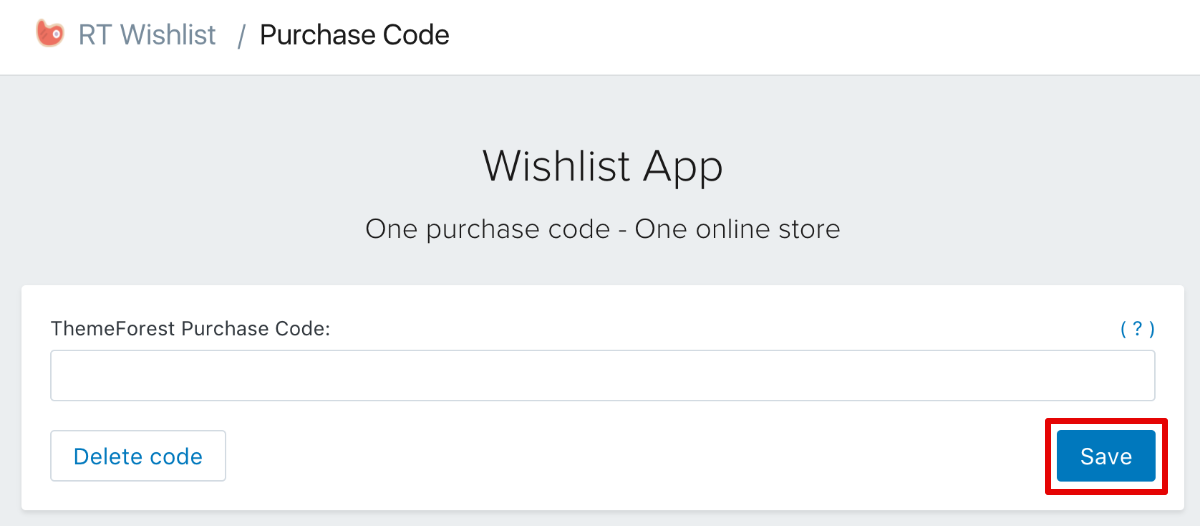
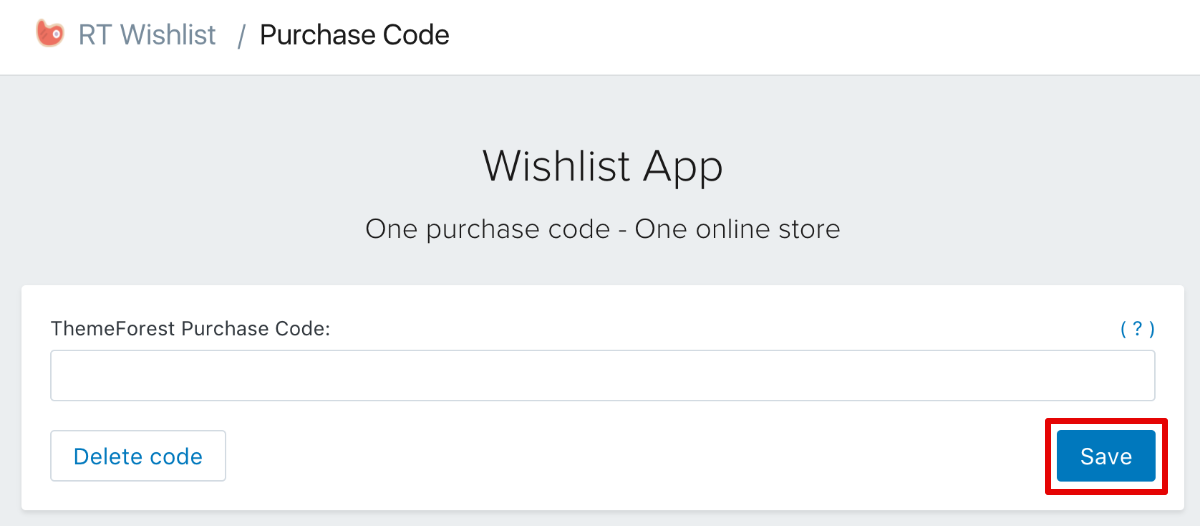
Enter the purchase code of your theme & click Save. If you don't know how to get the purchase code, please refer here

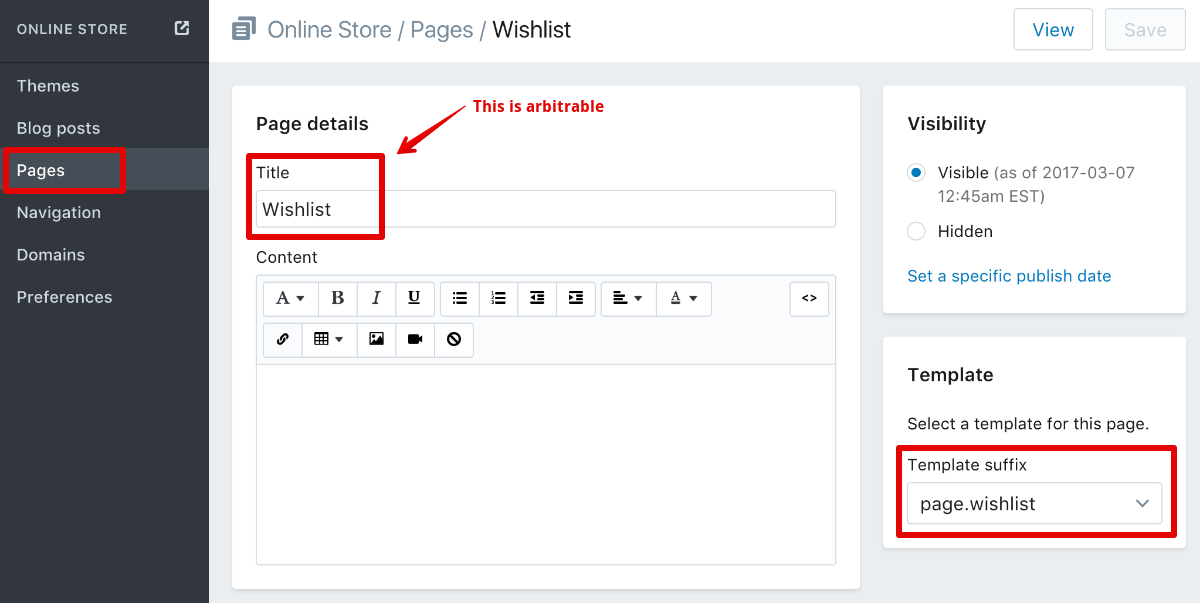
Step 2: Create a Page for Wishlist
Translations
Here's a quick way to change some of the more commonly text
FAQs Page
-
Create FAQs Page
Go to: Pages > Add page and press Show HTML

-
Go to: http://demo.roarapi.com/shopify/others/faqs
-
Press: Add FAQ button to add new FAQ

-
Press: General FAQ button to general new html code

-
Copy your new html code and Paste to your FAQs page

-
Review in front-end

-
FAQs #2
Assign the page.faq2 template to your FAQs page
Go back to your FAQs page in your shop admin.
Select 'page.faq2' in the Template drop-down like so:

-
Review in front-end

Lookbook Page
-
What is lookbook page?
-
A lookbook page contains a collection of photographs compiled to show off models or styles (especially in clothing)
The lookbook page has become a staple for store owner showcasing new collections through images that convey a “feel” or story for the new season
-
This theme supports up to 2 lookbook styles:
Style 1:
http://rt-material.myshopify.com/pages/lookbook
Style 2:
http://rt-material.myshopify.com/pages/lookbook-2
-
Understanding the structure
-
Style 1:

- In the left column, the image of each item can be large (lookbook 1) or medium (lookbook 2, lookbook 3), while in the right one, the image is medium only
- Each item has its own heading and caption
-
Style 2:

- The lookbook has many sliders, each one containing many images
- On each slider, you can put a content (the black wrapper) with heading and call-to-action button, on the left or on the right
- To the picture above, there are 3 sliders with 3 different styles (right content, left content, no content)
- You can add sliders as much as you can
-
Setting up the lookbook
-
Style 1:
1. Go to RoarTheme Lookbook Creator Tool http://docs.roarapi.com/shopify/material/lookbook_v1
There are 2 "Add New" sections for left column right column, just choose the one you want
2. Cliking the "Add New" will open a pop-up, here you can:
- Image URL: enter your image URL here
- Size: large or medium. Note that this option is not valid for the right column
- Heading: enter the heading. HTML is allowed if you want
- Caption: enter the caption. HTML is allowed if you want
3. Click "Generate Code" to get the HTML code
4. Copy the HTML code from the box below
5. Go to your Pages section in your store admin
6. Creating a page for lookbook then click the <> icon to switch to HTML mode
7. Paste the copied code here then save changes
-
Style 2:
1. Go to RoarTheme Lookbook Creator Tool http://docs.roarapi.com/shopify/material/lookbook_v2
There are 2 sections: Lookbook Content & Lookbook Images. The LookBook Content is where you set up the content on the slider. The Lookbook Images is where you add the images
2. There are options for the content:
- Placement: as mentioned above, the content is optional. In case you don't want it, just select "None". Otherwise, choose Left or Right
- Heading: enter the heading
- Call-to-action: enter the text on the button
- Action URL: the link when you click on the button
3. Click Add new on Lookbook Images section to add an image to the slider
Each time you finish adding the image, the preview of the lookbook (slider) will be displayed
4. Click "Generate Code" to get the HTML code
5. Copy the HTML code from the box below
6. Go to your Pages section in your store admin
7. Creating a page for lookbook then click the <> icon to switch to HTML mode
8. Paste the copied code here then save changes
Mailing with MailChimp
Where do I get my MailChimp Form Action?
Those themes contain a theme setting called MailChimp Form Action or something similar. The MailChimp form action is the only piece of information the theme needs to hook up its signup form to your MailChimp account.
Requirements
To complete this tutorial, you will need:
- A MailChimp account.
- A MailChimp list (to learn all about lists in MailChimp, click Support from the Mailchimp homepage, then scroll down and click Getting Started.)
- A Shopify Theme that integrates with MailChimp (it has a MailChimp Form Action theme setting.)
If you're using a mobile device, the screenshots in these instructions might not be entirely accurate. If you can't see MailChimp menu options at any time, try clicking the More button at the top left of the screen.
To obtain the code for your MailChimp Form Action:
1. Log into your MailChimp account.
2. Click the Lists button in the left navigation bar.
3. Click the drop-down box on the right, and choose Signup forms.
4. Choose Embedded forms.
5. On the Embedded form code page, click on Naked.
6. Scroll down and locate Copy/paste onto your site.
7. Double-click anywhere in the box to select the code.
8. Copy the code to your clipboard (use CMD-C for Mac or CTRL-C for Windows).
10. Paste the code into any text editor so that you can view it.
11. The only line of this code that you need is the action attribute value in the opening form tag. Reading from the top of the code, it's located between the second set of quotation marks. Don’t select the quotation marks themselves, just what's inside
them.
Copy the selected action attribute value to your clipboard.
12. In a new tab, open up your shop admin.
13. From your shop admin, click Themes to go to your Themes page.
14. Click on the Customize theme button.
15. Now you need to locate the MailChimp form action field in the Customize theme. It might be called Mailchimp form action URL, or MailChimp Form Action, or similar. Its location varies from one theme to another, but it's
most likely to be in the header, footer, or home page section.
16. Paste the action attribute value into the MailChimp form action field. In the Your theme, the field looks like this:
17. Save your changes.
18. Test things out by subscribing to your own MailChimp newsletter.
Mailing with Campaign Monitor
Those themes contain a theme setting called Campaign Monitor Form Action or something similar. The Campaign Monitor form action is the only piece of information the theme needs to hook up its signup form to your Campaign Monitor account.
Requirements
To complete this tutorial, you will need:
- A Campaign Monitor account.
- A Campaign Monitor list (to learn all about lists in Campaign Monitor, click Support from the Campaign Monitor homepage, then scroll down and click Getting Started.)
- A Shopify Theme that integrates with Campaign Monitor (it has a Campaign Monitor Form Action theme setting.)
To obtain the code for your Campaign Monitor Form Action:
1. Log into your Campaign Monitor account.
2. Click the Lists & Subscribers button in the top navigation bar.
3. Click the subscriber lists as you like.
4. Choose Grow your audience in the right navigation bar.
5. Click on Copy/paste a form to your site.
6. Scroll down and click Get the code.
7. Double-click anywhere in the box to select the code.
8. Copy the code to your clipboard (use CMD-C for Mac or CTRL-C for Windows).
10. Paste the code into any text editor so that you can view it.
11. The only line of this code that you need is the action attribute value in the opening form tag. Reading from the top of the code, it's located between the second set of quotation marks. Don’t select the quotation marks themselves, just what's inside
them.
Copy the selected action attribute value to your clipboard.
12. In a new tab, open up your shop admin.
13. From your shop admin, click Themes to go to your Themes page.
14. Click on the Customize theme button.
15. Now you need to locate the MailChimp form action field in the Customize theme. It might be called Mailchimp form action URL, or MailChimp Form Action, or similar. Its location varies from one theme to another, but it's
most likely to be in the header, footer, or home page section.
16. Paste the action attribute value into the MailChimp form action field. In the Your theme, the field looks like this:
17. Save your changes.
18. Test things out by subscribing to your own MailChimp newsletter.
How to get embedded code from YouTube?
How to get embedded code from Vimeo?
How to get embedded code from Soundcloud?
Winter Settings
If you want to decorate your store for Winter/Christmas, this theme supports snow effect and background music
(!!!) If you want to use background music, first, please upload your 'xmas_music.mp3' file into Assets