General Settings
To begin, within your Online store > Themes, click Customize of the template

Then scroll down and click Theme settings

Logo & Favicon
Within Theme settings, go to Logo and Favicon

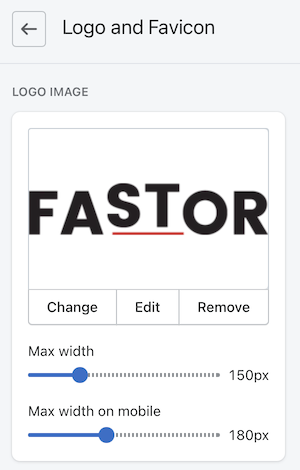
1. Logo

You can also set the max width for the logo
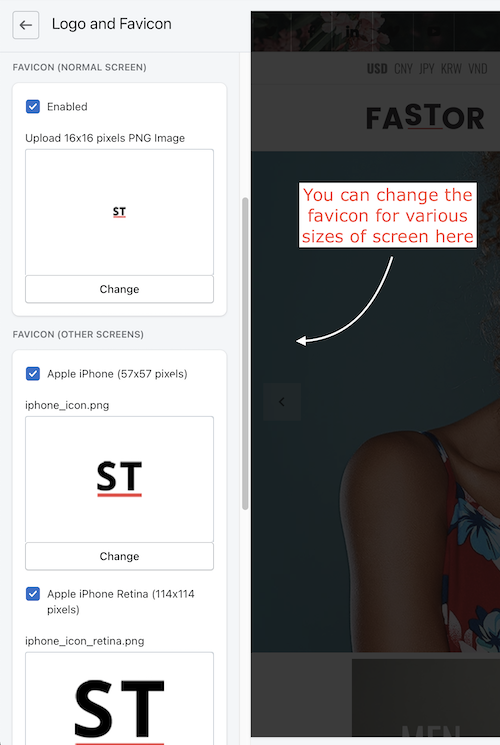
2. Favicon

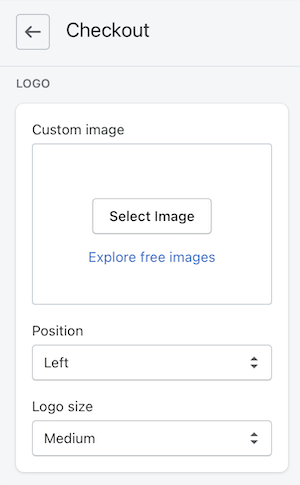
Logo in Checkout page
-
Within Theme settings, go to Checkout

-
Scroll down to the Logo

Typography & fonts
Here you can pick the fonts you want for headings and body, including the weight and the size of the font.
Within Theme settings, go to Typography

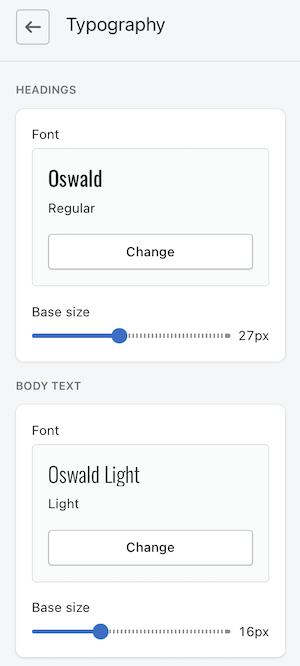
1. Headings & Body
- Headings font is used for common headings overall the template
- Body font is used for other places like texting, paragraph, description...

2. Base font size
The base font size here is just the "base" value. To some specific elements, there will be individual settings for them, or they will be adjusted automatically to conform the interface.
For example, if the base heading font size is 27px then:
- Heading for common headers (homepage section, product page titles, blog article titles...) will be 27px
- Some other headers may be more or less 27px
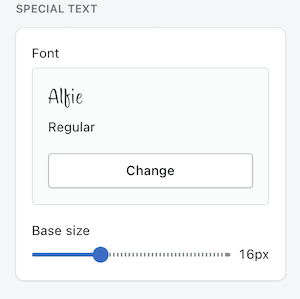
3. Special text
You may want to ignore the Special Text, it is used on few special skins and for decoration purpose only.

Font weight
You can change the font weight in a few places by going to Fonts within Theme settings

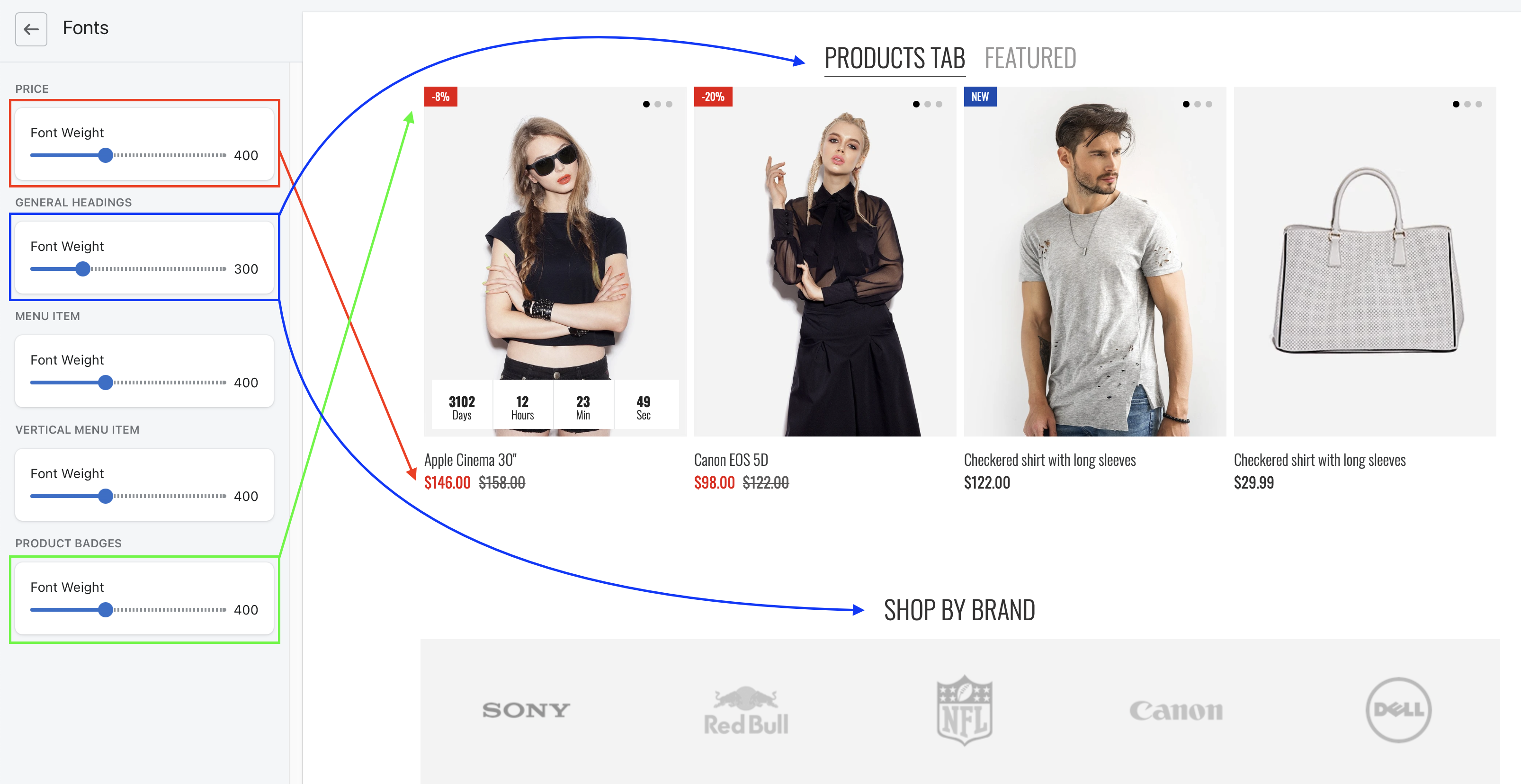
1. Price, Headings, Badges

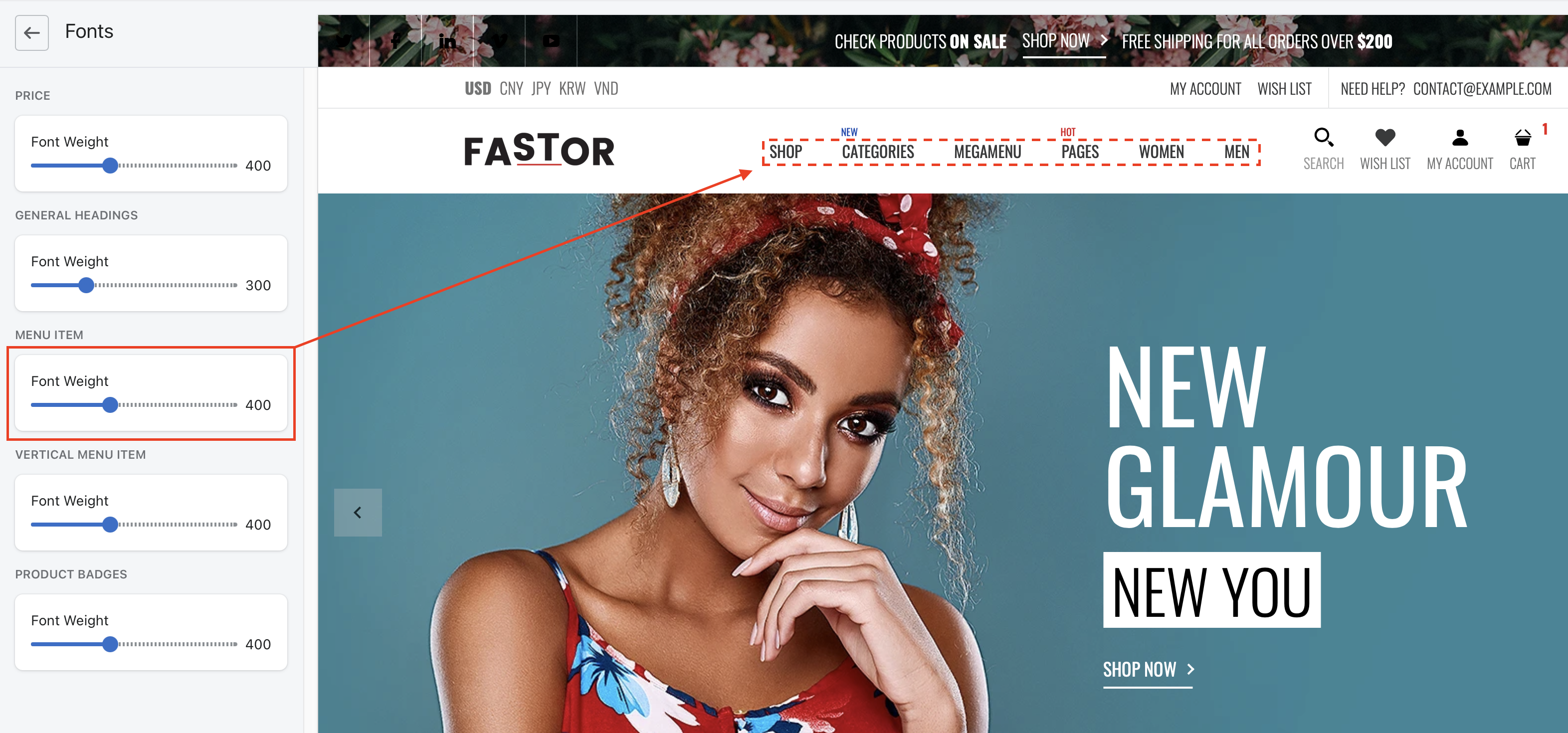
2. Menu Item

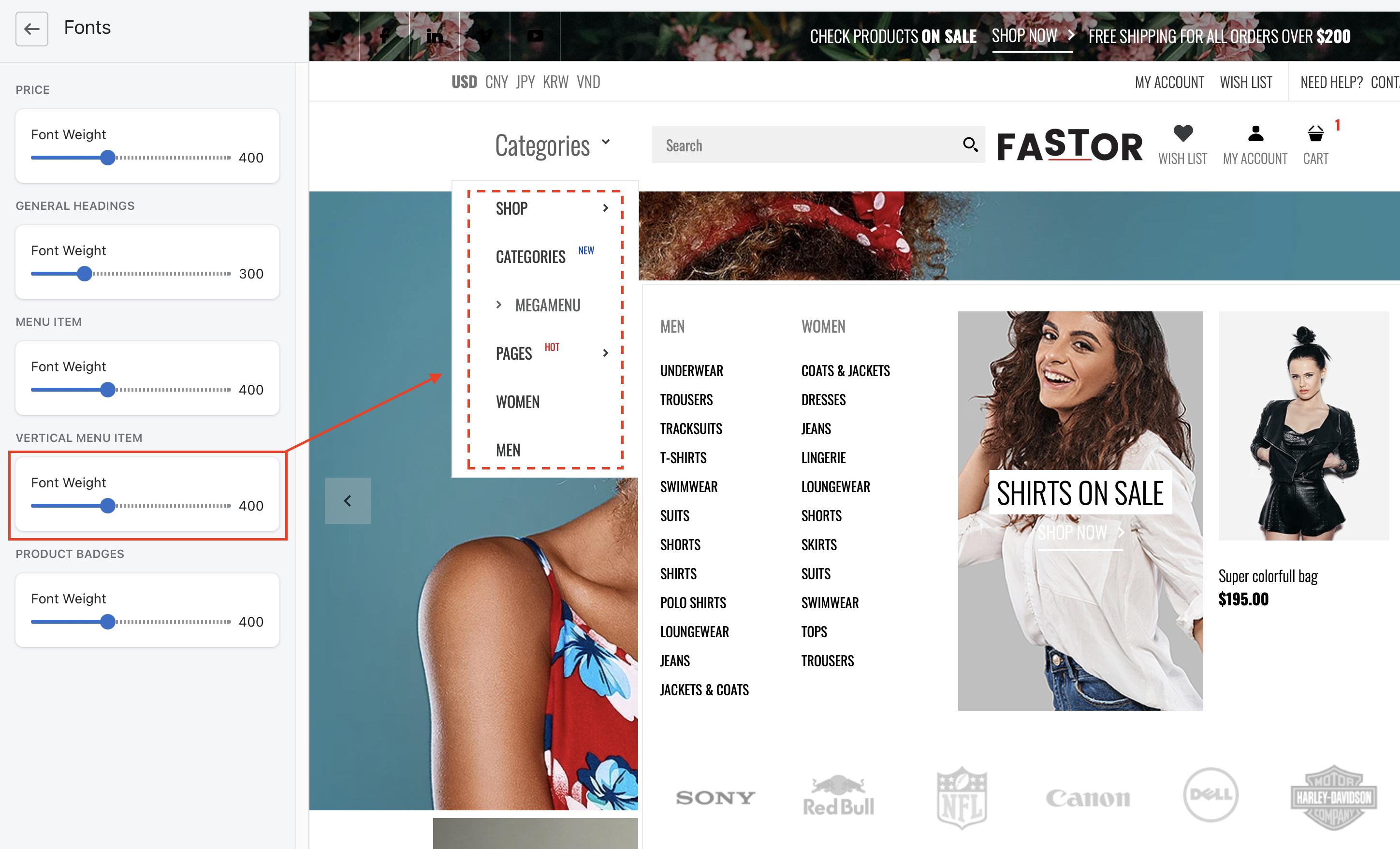
3. Vertical Menu Item

Colors
Within Theme settings, go to Colors

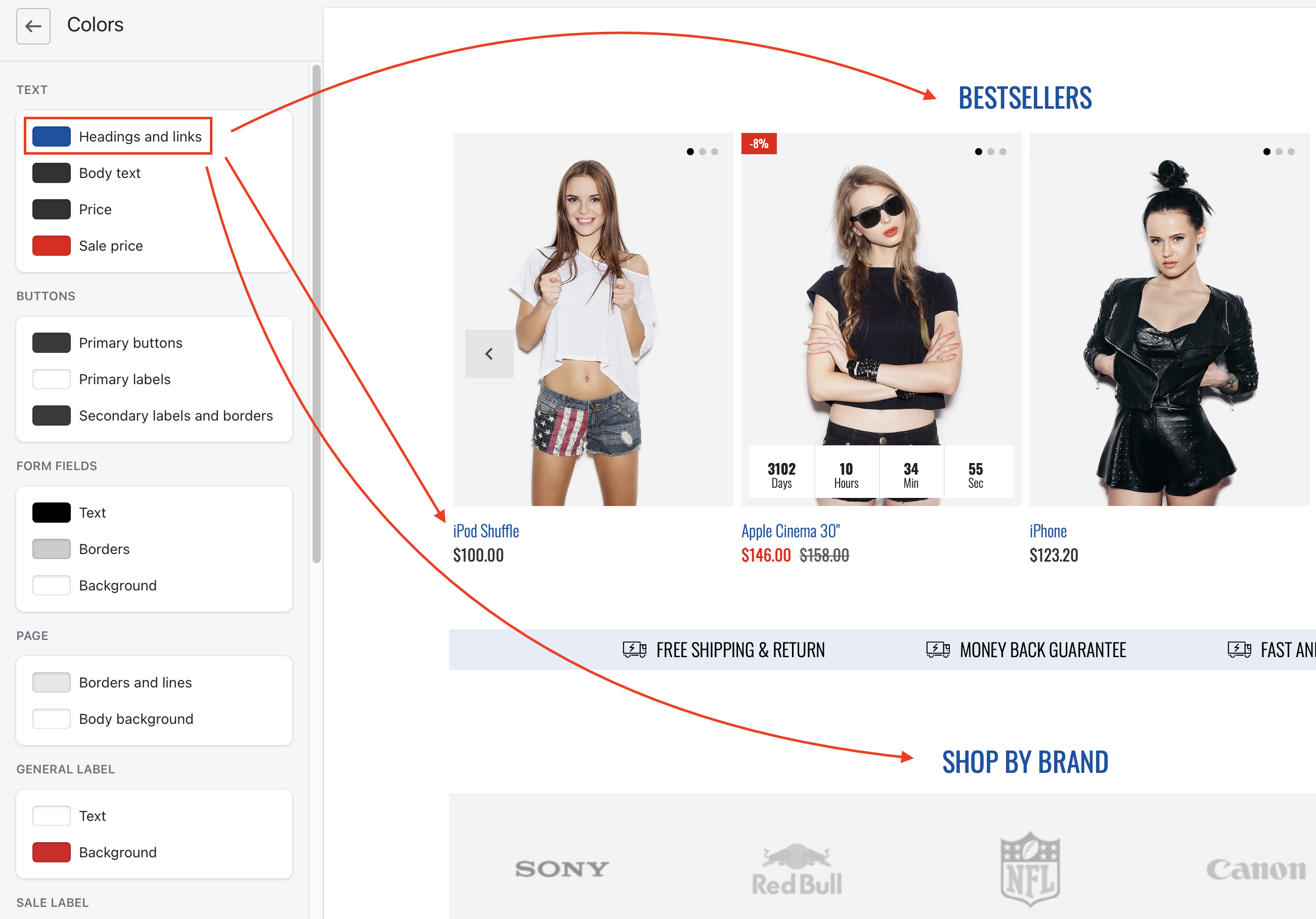
1. Heading & links

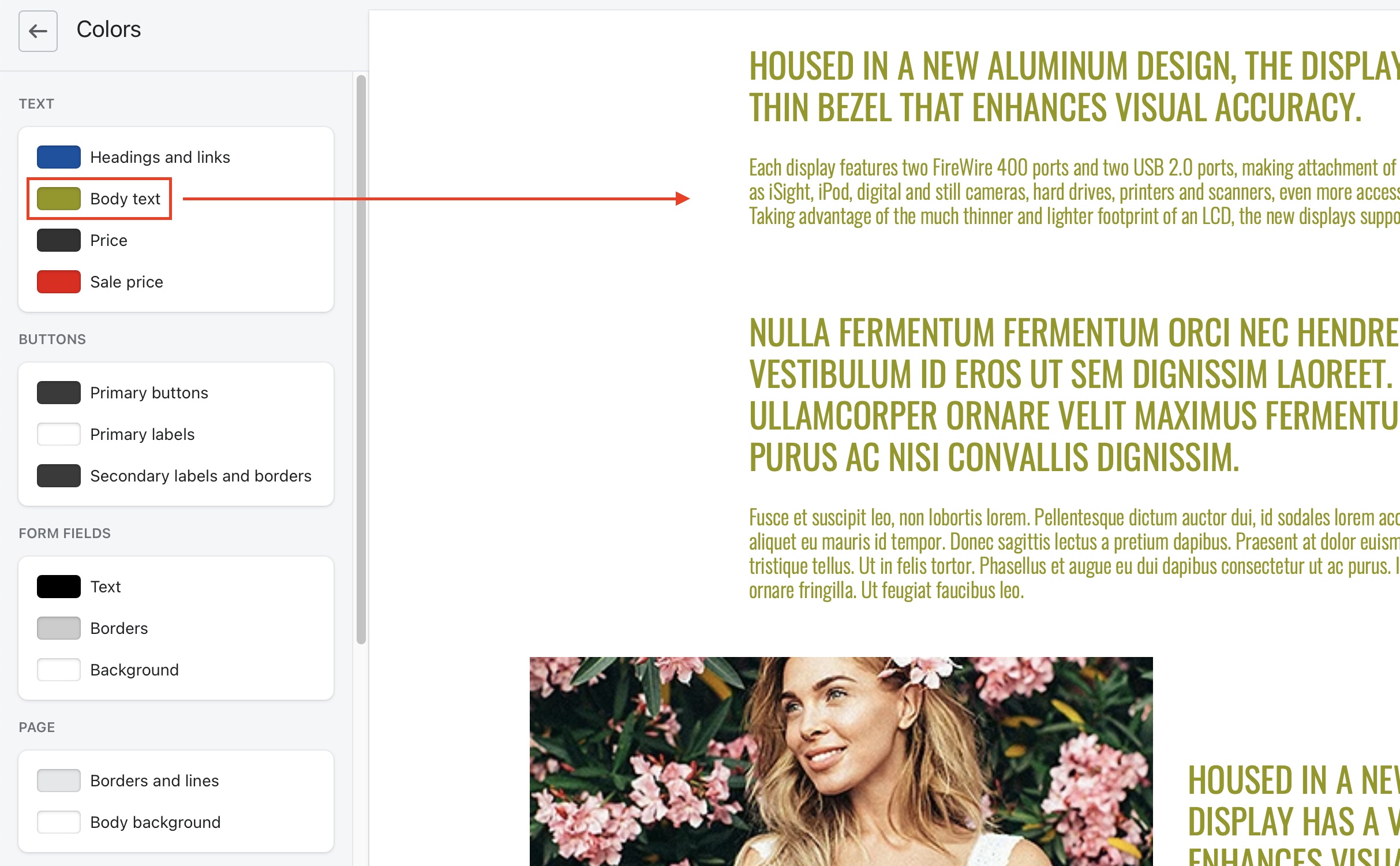
2. Body text
Texts in paragraphs, product descriptions, blogs...

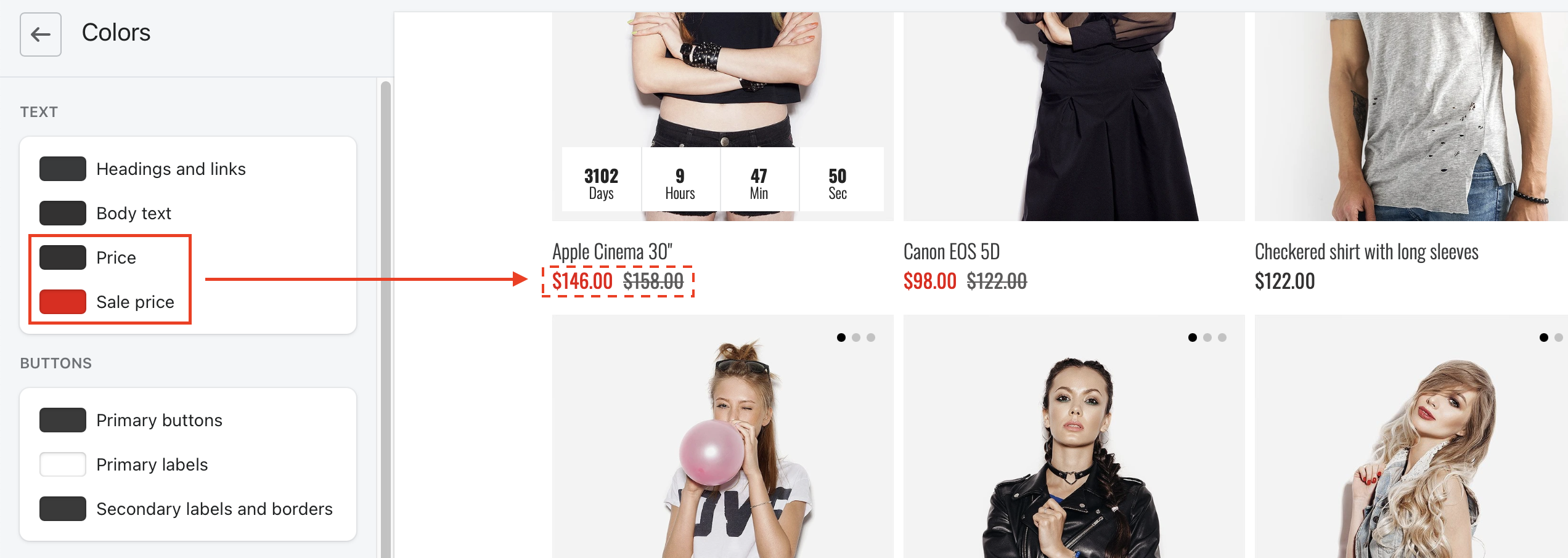
3. Price & sale price
This setting affects both Product Item and Product Page

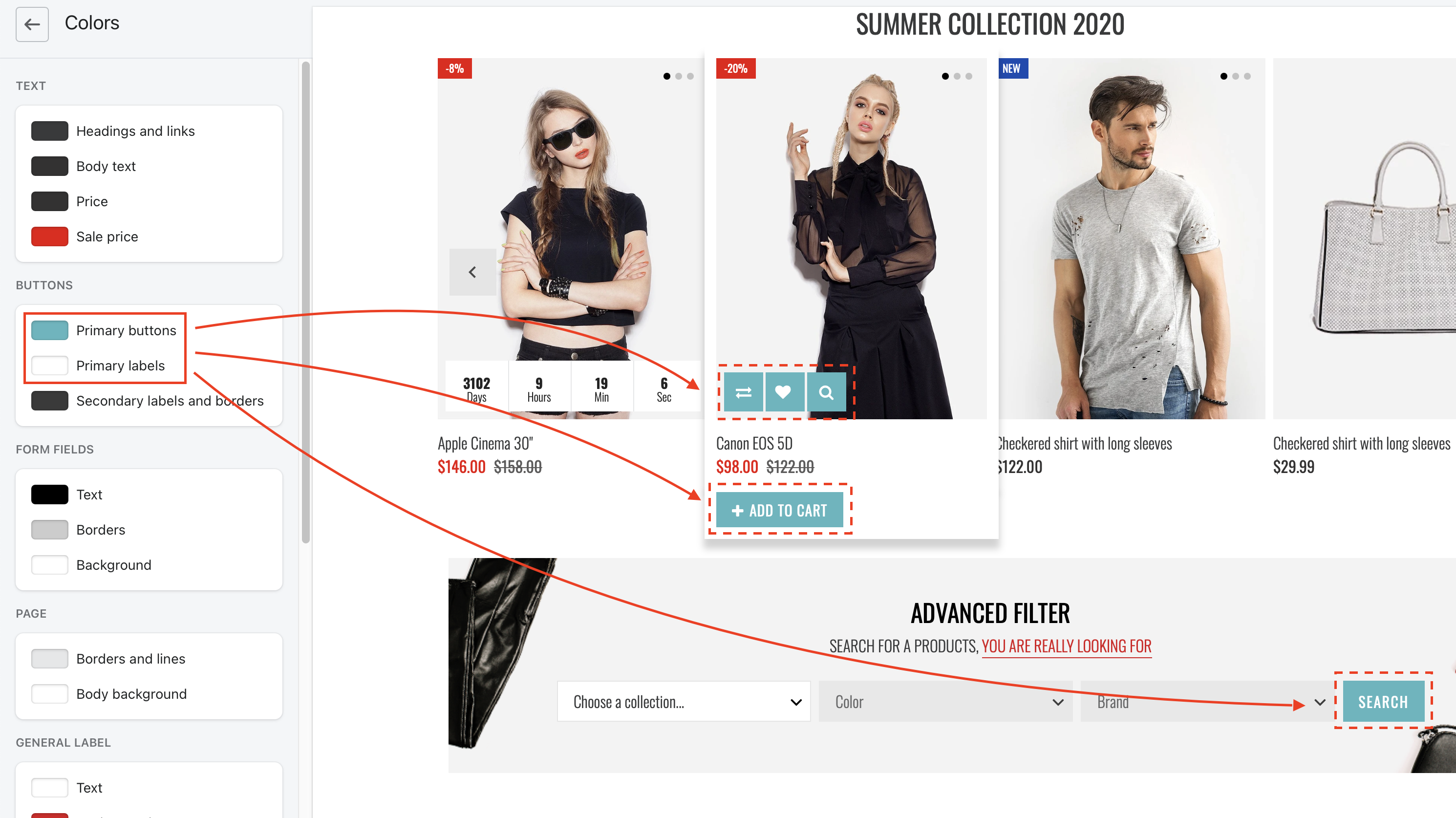
4. Buttons
Buttons used almost everywhere in the template

5. Secondary buttons
This setting is for Dynamic Checkout button in product page

6. Form fields
Including Textbox and Checkbox

7. Borders & lines
All of borders in the template

8. Body background
Color for page body

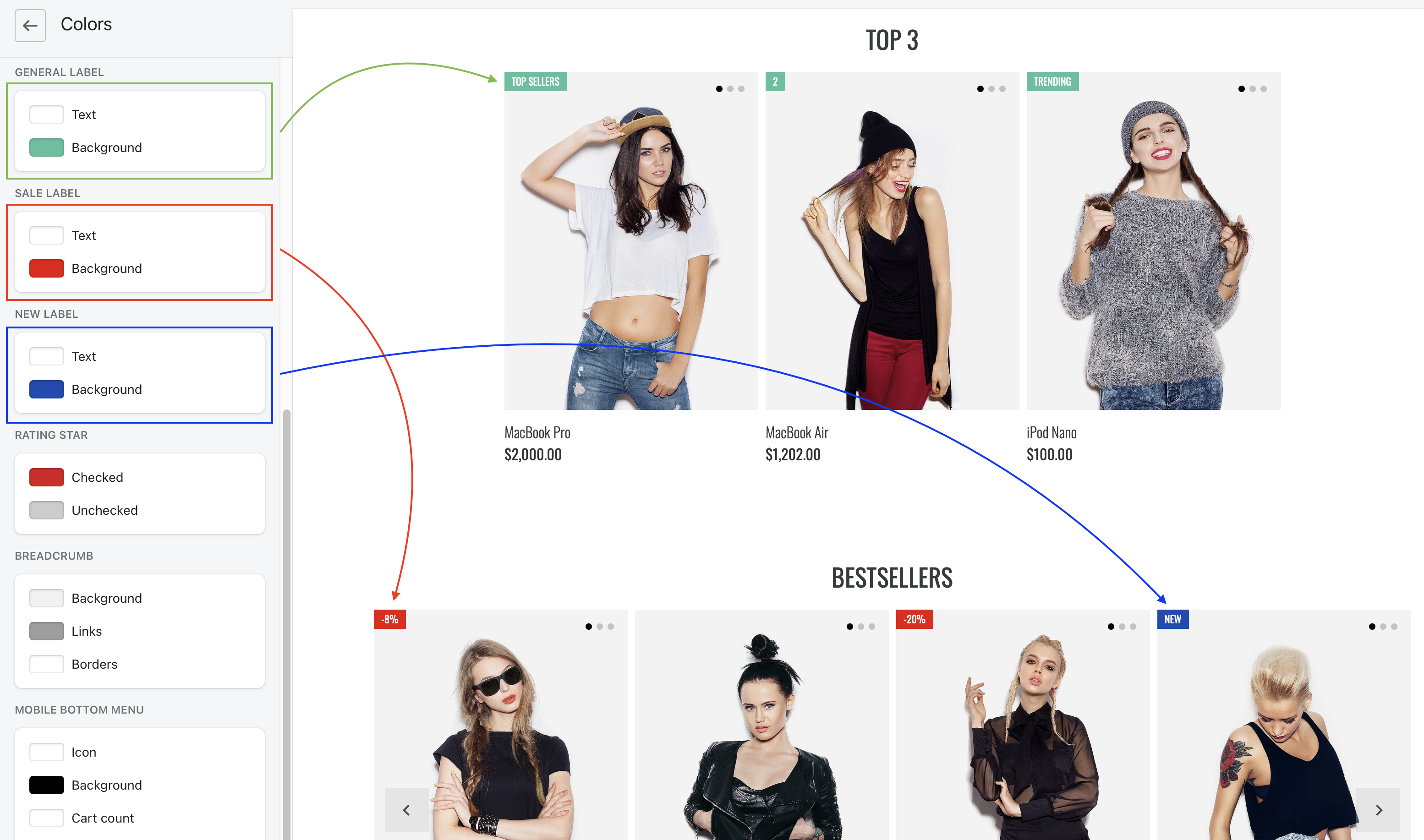
9. Badges / Labels
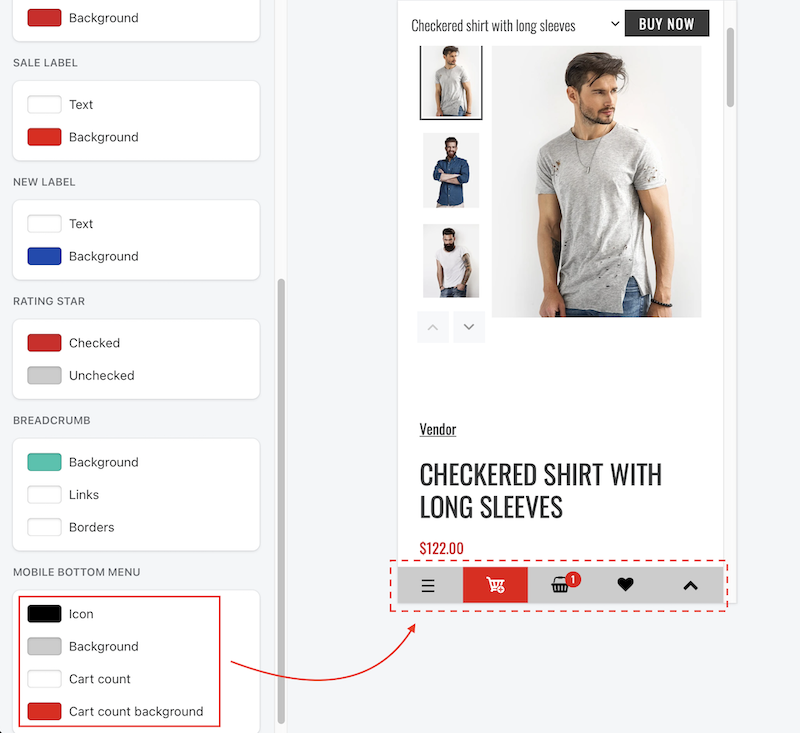
There are 3 types of label in this template:
- General: used for custom label
- Sale: used for products having Compare at Price value
- New: used for products having tag named 'latest'

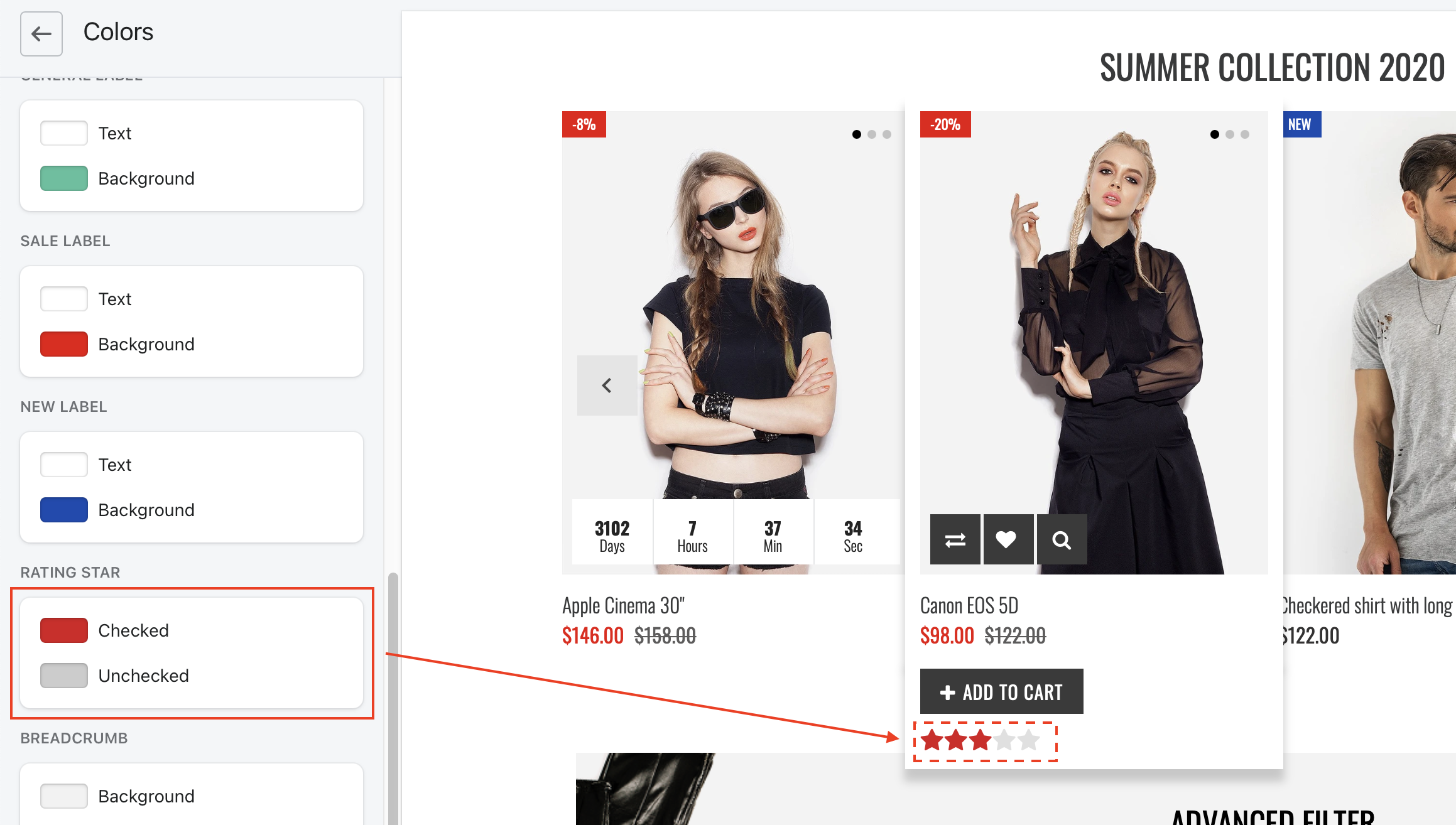
10. Rating stars

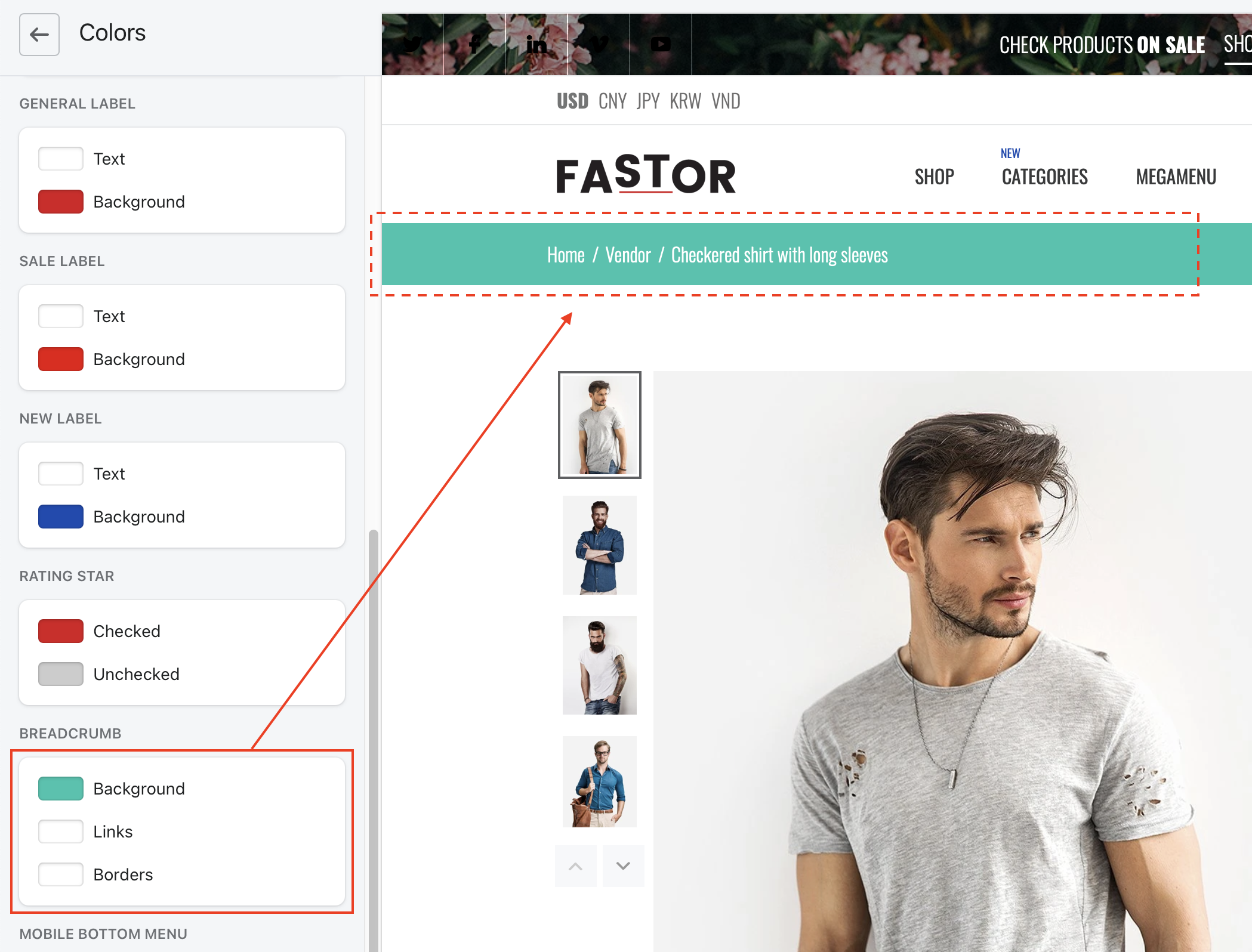
11. Page breadcrumbs

12. Mobile bottom bar
This useful bar is visible on mobile only