Header
Before going ahead, please be sure that you are in Online store > Themes > Customize > Header



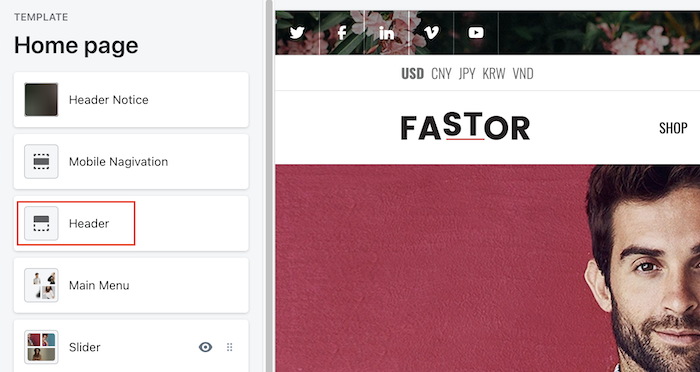
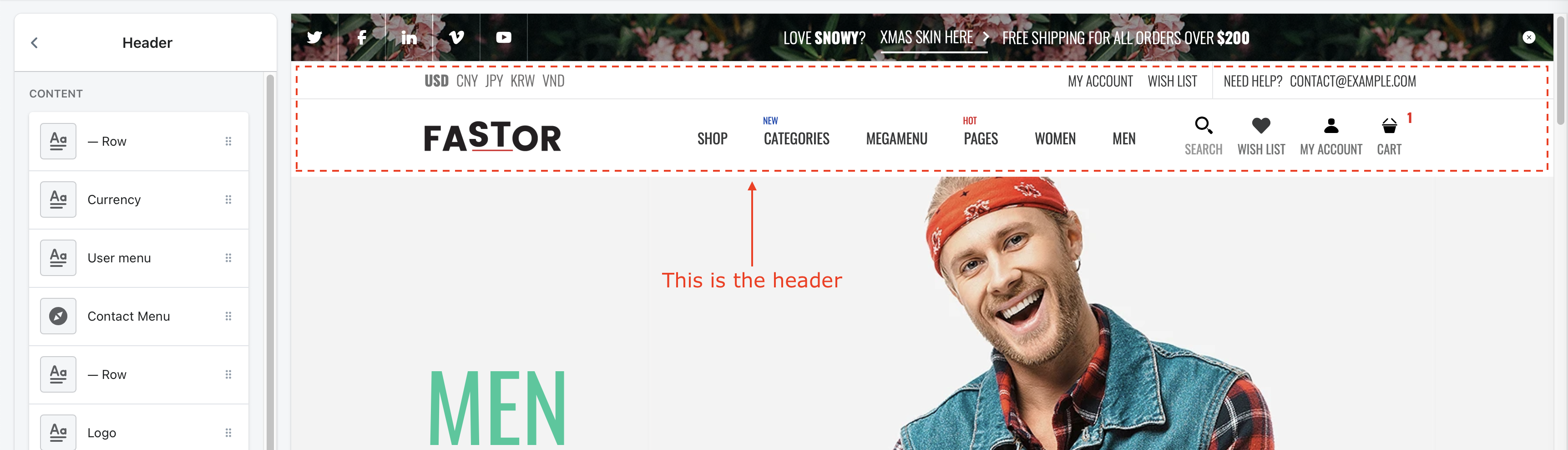
Understanding the header
In this template, there is no preset of type for header, you can't find something like header type 1, header type 2... in this template. That being said, the header is flexible and you can arrange according to your need.

Header structure
- The header includes rows
- A row always occupies 100% width of the header
- Following a row is the contents ; In other words, you must add a row before adding the contents
- A row ends when another row begins ; or when there is no more content
- For both row and content, the arrangement is orderly ; and they are all drag-able. So, you can move them to arrange the header



After installing the template, the header is setup already. But you totally can remove them and start from scratch if you want.
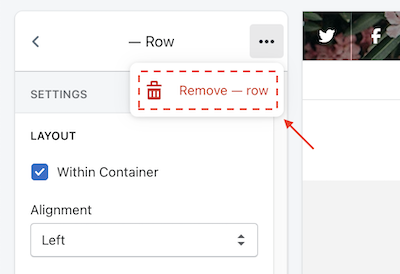
- To remove a row or a content, just click on it then choose to remove


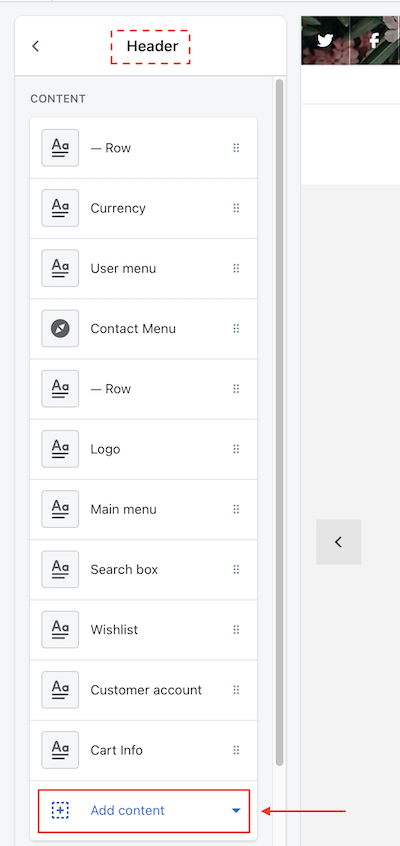
- To add a row or a content, under the Header, click Add contents

Header elements
Like mentioned above, the header contains row blocks or content blocks. Let's take a look on them.
Row
-
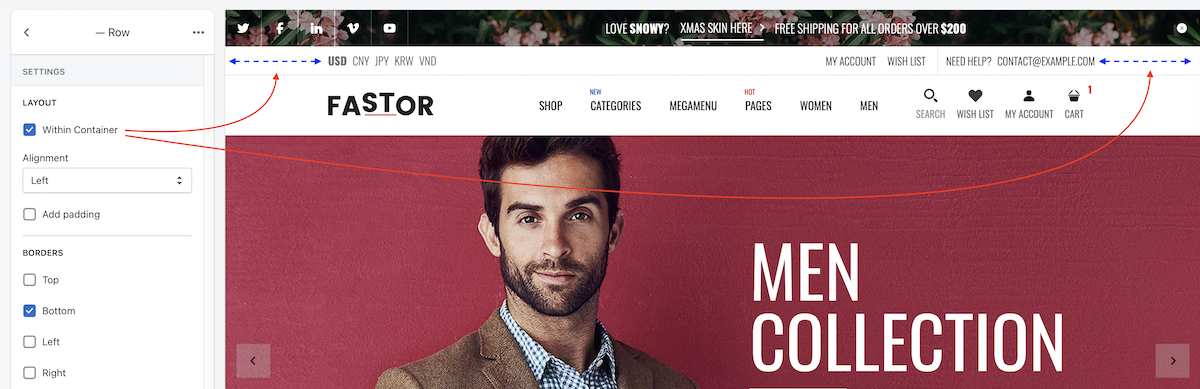
Within Container
This will put the row within a container, so there will be paddings at the both sides. Uncheck this if you want a full-width row

-
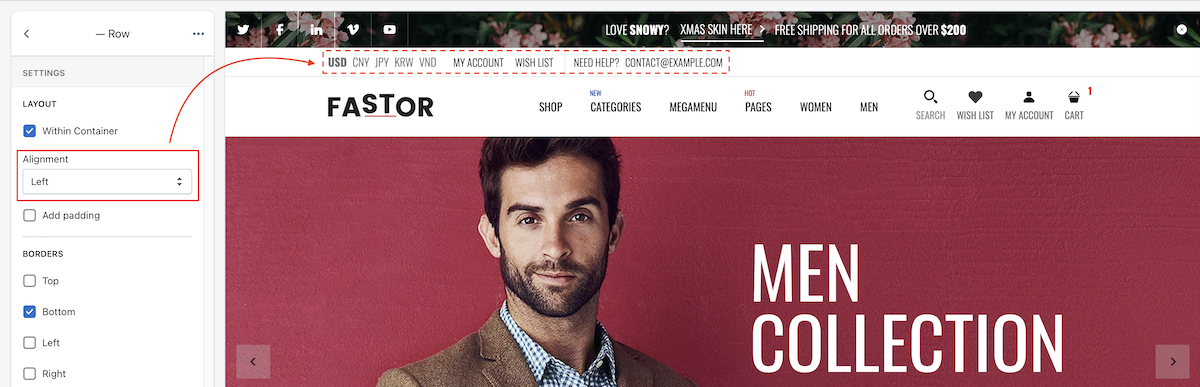
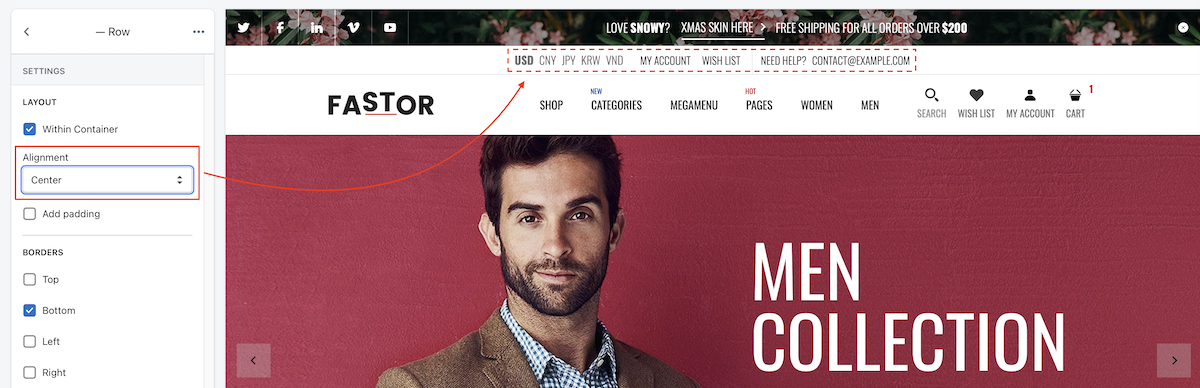
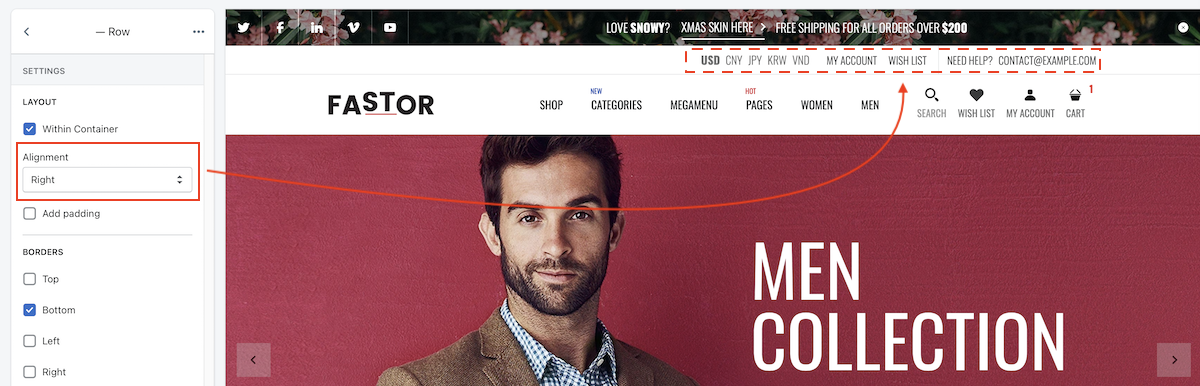
Alignment
This is the alignment of the contents following the row. You can set it left, right or center
You may wonder why the contents in the picture above are not left-aligned although the left value is selected, right?
Well, It's just because the
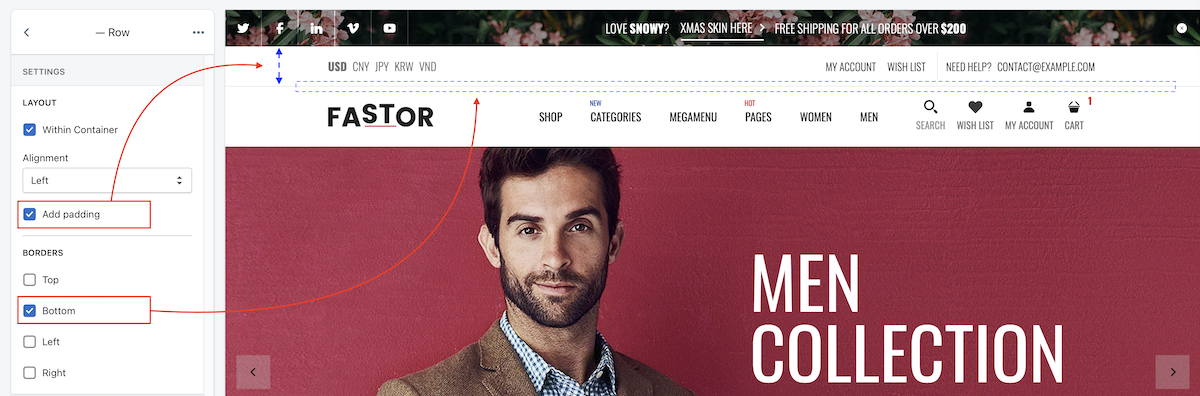
MY ACCOUNT - WISHLISTis set to be floated to the right. We will mention about this laterLet's assume that no content is set to be right-floated, here's the result:



-
Add padding
This makes entire row a bit higher by adding paddings at top & bottom

-
Borders
You can add borders if you like to. In the screenshot above, the bottom border is added
Contents
In this template, there are 12 types of content block for header. They all have the same layout configuration
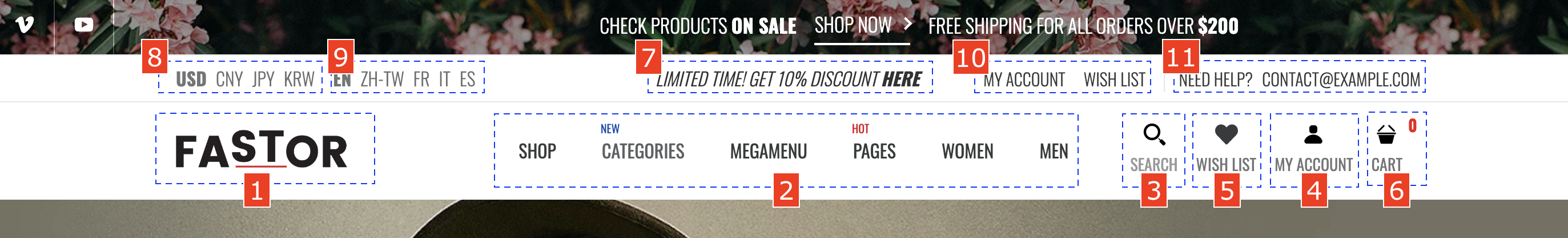
| Sample header |
|---|
 |